こんにちは。株式会社JMDCでヘルスケアプラットフォームサービス【Pep Up】 のフロントエンドエンジニアをしている新保です。
今年、JMDCではアドベントカレンダーに参加しています。
本記事は、JMDC Advent Calendar 2023 8日目の記事です。
現在、デザインシステムの導入に向けて動いている【Pep Up】。そのフロントエンジニアが他社のデザインシステムを隅々までリサーチし、「使いやすいデザインシステム」のポイントがどこにあるのか探り出そう!という企画です。
今回は全4回の2回目。タイポグラフィについて深掘りしていきます。
1回目の記事はこちらからご覧ください↓
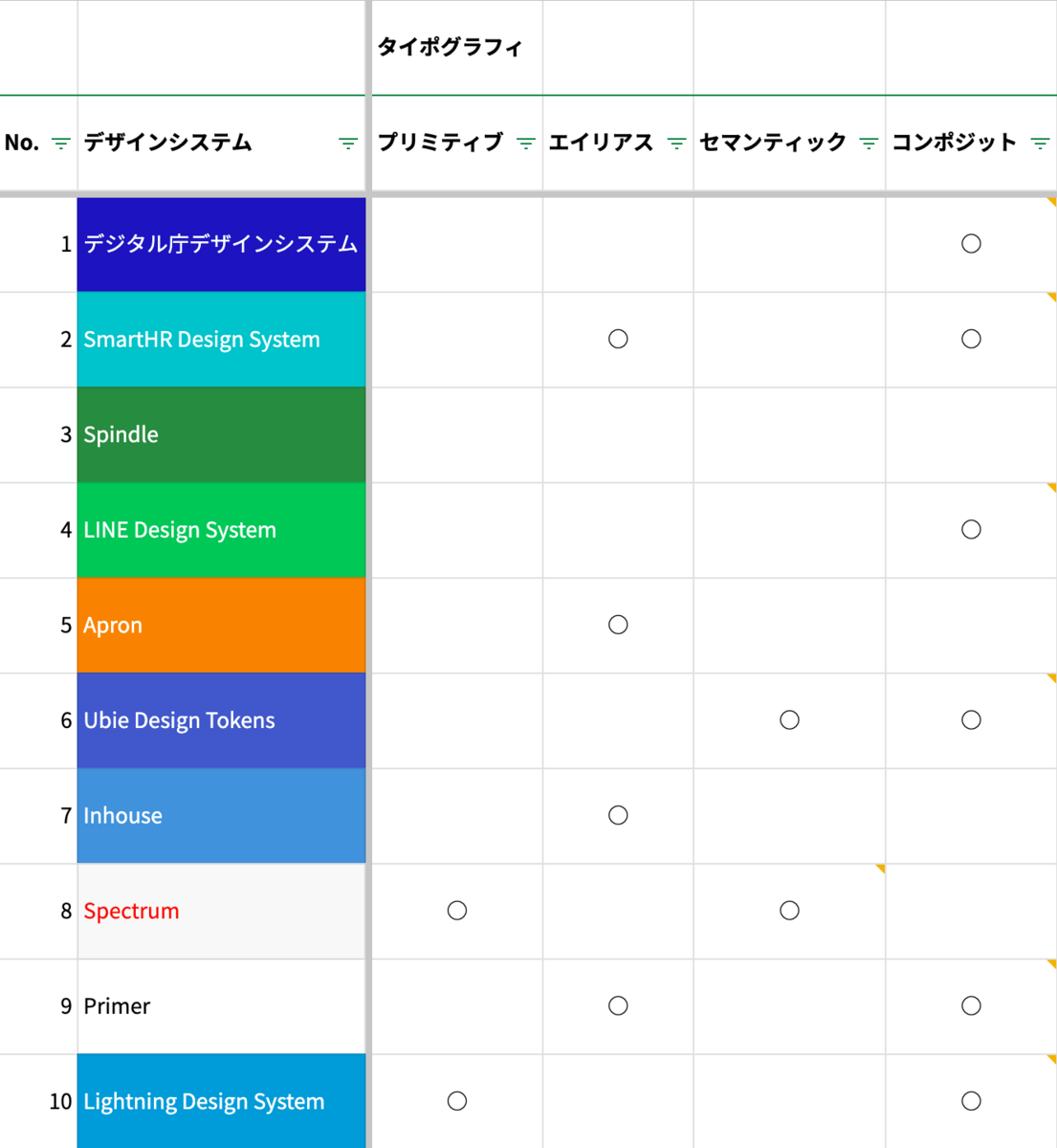
概要

※AmebaのSpindleに関しては、Web上に公開されている情報が見当たらなかったため、記載していません。
さて、まず気になったのは、コンポジットトークンを定義しているシステムが半数を超えていることです。調査前は、セマンティックトークンを定義しているデザインシステムが多く、コンポジットトークンまで定義しているシステムは少ないと予想していましたが、一番定義されているのはコンポジットトークンという結果になりました。
プリミティブトークンを定義しているシステムの少なさも、注目に値するかと思います。
基本的にはデザインのコストが高く自由度も高いプリミティブトークンと、効率よく作れるかわりに自由度の低いコンポジットトークンという関係性が成り立つので、タイポグラフィに関してはよほど大規模なデザインシステムにならない限り、自由度を制限してでも統一的なスタイル体系を持たせる方針が主流であるようです。
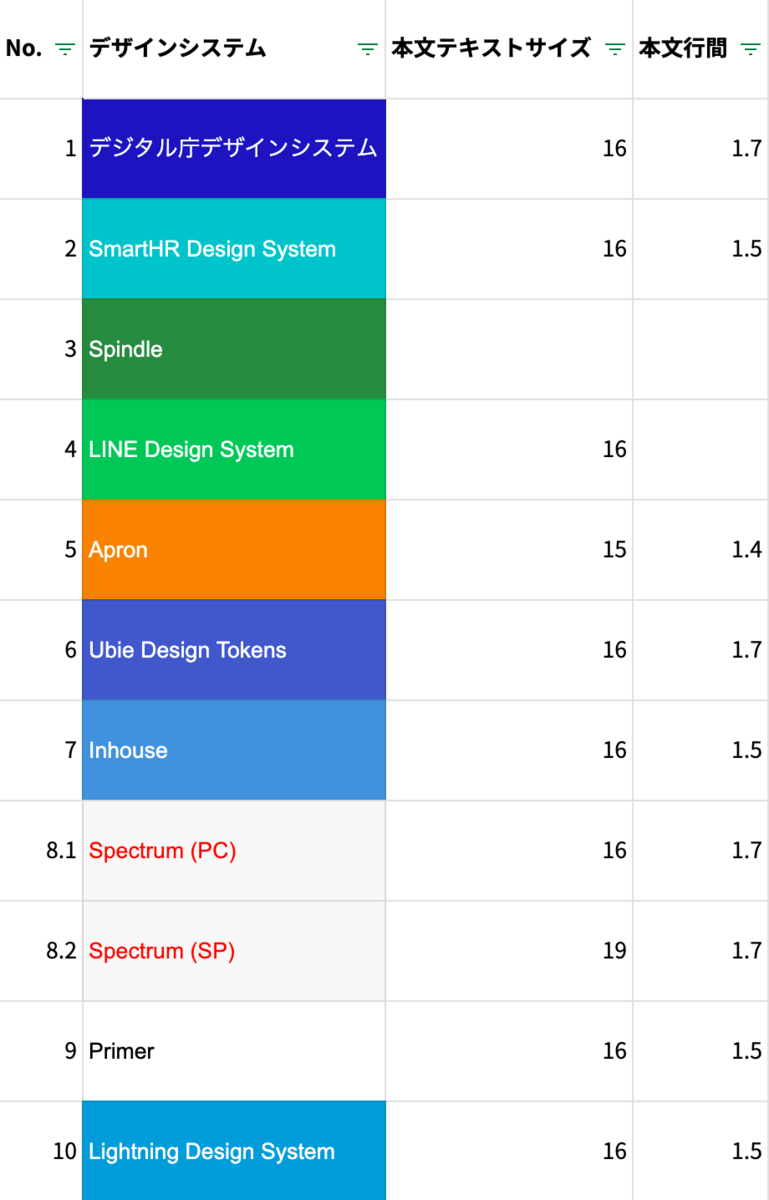
本文のスタイル
それではトークンで定義されている中身を深掘りしていきます。まず、標準的なフォントサイズと行間の取り方から見ていきましょう。

ほぼ全てがフォントサイズ16px、行間は1.7と1.5が同率タイです。
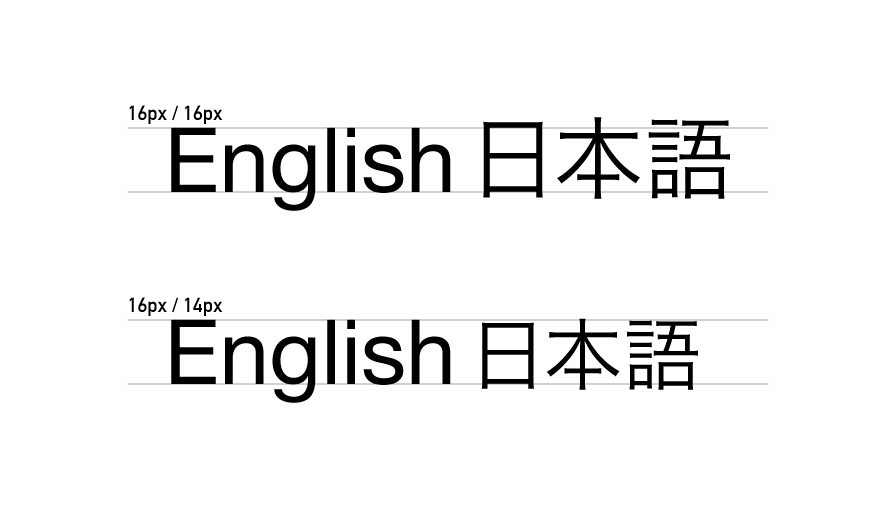
日本語と英語では文字の作りが異なり、同じサイズだと日本語の文字の方が大きく表示されがちという現象があるため、一昔前の日本語のWebサイトは大体14px程度で文字を表示していました。現在では、文字サイズはいずれも16pxが主流のようです。

(Retinaディスプレイに代表される高精細ディスプレイが普及して画素ピッチが小さくなったため、16pxと14pxの物理的なサイズがさほど変わらなくなった、あるいは14pxだと小さく見えすぎるようになった……などの説を考えましたが、根拠はありません。有識者の意見を聞きたいところです)
また、実はiOSでは、自動的に和文フォントがやや小さめに表示され、視覚的に欧文フォントと揃って見えるようになっているそうです。クックパッドのApronが15pxになっているのは、iOSの実際のフォントサイズに合わせているものと思われます。
個人的には、16px / 1.7 は非常にちょうどいいバランスだと思いました。
実は本文のサイズに関して、Yahoo! JAPANが最近とある実験を行っています。そちらでは
17px × 1.6を中心とした周辺の組み合わせが視覚的にバランスが良く、心理的負荷を下げたい場合はそれより文字をやや大きく、もしくは行間をやや広くすると効果的
であるとする可能性が提示されています。つまり、そこから文字を一回り小さくするかわりに、行間を一回り空けることでバランスを保てるのではないかと考えられるわけですね。
一方で行間1.5派には、一行のサイズがちょうど24pxになってデザイン上の計算がしやすく、見た目もきれいにまとまるというメリットがあります。
(実際、GMOペパボのInhouseはこの24pxという高さを基準にして、縦のリズムを重視したデザインシステムになっています)
しかし、可読性の点を考えると、(特にPHRサービスであるPep Upに適用することを考えれば) 行間は1.7以上にして心理的負荷を下げた方がメリットが大きいというのが個人的な見解です。
他にもこのあたりで特徴的なのは、PC/SPでフォントサイズを切り替えているAdobeのSpectrumでしょう。
(Spectrum には [Platform Scale](https://spectrum.adobe.com/page/platform-scale/) という仕組みがあり、デバイスによっていくつかの要素のサイズが変化します)
スマホ版では基準となる文字サイズを19pxに拡大し、スマホの小さいスクリーンでも読みやすくしています。
しかし、後で見ていきますが、スペーシングは主に4pxをベースにしているんですよね。数字だけ見るとちょっとキモチワルイ感じがするのですが、案外気にならないものでしょうか? 🤔
フォントサイズの段階
続いて、フォントサイズを何段階用意しているかを見ていきます。
小さい文字から大きい文字までたくさんの段階を用意すれば、バリエーションに富んだページを作成しやすくなります。しかし反面、あまりに選択肢が多すぎると、どれを選んだらいいのかわかりにくくなるという問題もあります。
ちょうどいいバランスはどのあたりにあるのか、ざっくり比較してみましょう。
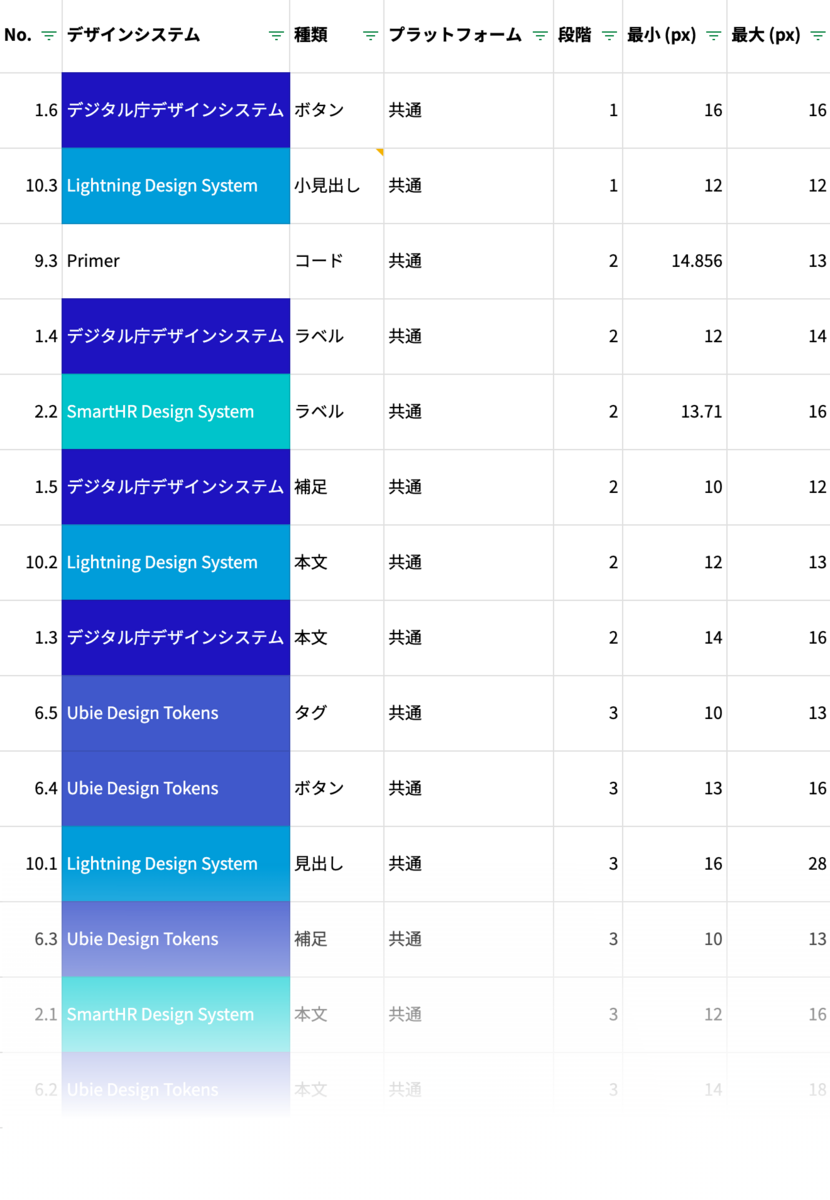
エイリアストークンの定義とセマンティックトークン・コンポジットトークンを目的別に分類した定義をそれぞれ並列にまとめ、「何の」文字サイズを「何段階で」「どこから」「どこまで」指定できるか、という観点でまとめたものがこちらです。

長い!
長すぎるので要約します。
- フォントサイズ
- 指定できる段階は1段階〜8段階
- 多いのは2, 3, 7段階
- エイリアス
- 指定できる段階は7か8のみ
- セマンティック
- 2回以上登場した区分は
- 見出し
- 本文
- 補足
- コード
- ボタン
- ラベル
- 本文
- 指定できる段階の平均は4
- 多くは16px (基準値) と、それ以下のサイズを定義
- 見出し
- 指定できる段階の平均は6
- 一番多かったのは5段階で三つ
- ついで7段階、8段階が二つずつ
- 最低値は「本文の基準値と同じ」「本文の基準値よりやや小さい」「本文の基準値よりやや大きい」がほぼ同率
山ほどあるデザインシステムのたった10個を比較しただけなので、もっと大量のシステムを比較するとまた別の結論が出てきそうですが、一旦自分としては納得できる結果が得られたのでこれでよしとしておきます。
特にエイリアストークンが7, 8段階で、セマンティックトークンに分けると4〜6段階程度になる、というのは自分の肌感ともよくマッチしますね。人間の認識力が対象によってそこまで大きく左右されるということもない気がするので、「なにかの選択肢を用意する時は最大で7, 8段階程度に収める。それ以上になる場合は設計を見直す」という考え方は、ひとつの目安として有効ではないかと思いました。
おわりに
- 本文のフォントサイズは16px、行間は1.7倍 (約27px) 程度が読みやすい
- フォントの段階指定は4〜6段階程度が良い
- 限界までバリエーションを増やすとしても7, 8段階まで
- それ以上のバリエーションを必要とする場合は、セマンティック以上のトークン体系を定義し、用途ごとに8段階以下のトークンに切り分ける
- バリエーションも少ないためか、コンポジットトークンの形式で一括指定できるようにしているシステムが多い
タイポグラフィという観点からの分析は、以上のようになりました。コンポジットトークンによる定義が多いという意外なスタートでしたが、結論はかなりイメージ通りの着地だな、という印象です。まぁイメージをデータで裏付けできたのでよしとしましょう。
本当はジャンプ率 (本文と見出しのサイズ比) による比較もしてみたかったのですが、調べ始めたところデザインシステムで定義されているジャンプ率と実際のジャンプ率が異なるケースが多かったので、今回は保留することにしました。いつかリベンジしてみたいです!
明日9日目は、末信さんです!お楽しみに♪
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。詳細は下記の募集一覧からご確認ください。
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
