こんにちは。株式会社JMDCでヘルスケアプラットフォームサービス【Pep Up】 のフロントエンドエンジニアをしている新保です。
今年、JMDCではアドベントカレンダーに参加しています。
本記事は、JMDC Advent Calendar 2023 15日目の記事です。
現在、デザインシステムの導入に向けて動いている【Pep Up】。そのフロントエンジニアが他社のデザインシステムを隅々までリサーチし、「使いやすいデザインシステム」のポイントがどこにあるのか探り出そう!! という企画です。
今回は、全4回の3回目、カラー編の後編です。前編に引き続き、デザインシステムの「色」について、比較・分析を行っていきます。
1回目・2回目・3回目前半の記事はこちらからご覧ください!
前回は各デザインシステムがどうカラートークンを設計しているかを個別にみていきました。今回はそれを踏まえて、使いやすいカラートークンの設計を考えていきましょう。
オブジェクトベースのエイリアストークンを定義するべきなのか?
大前提として、デザインシステムの設計に絶対の正解はないと思います。デザインシステムを作る目的や、使う人間がなにを重視するかによって、正解は変わっていくものでしょう。
その上で、Spindleのようなオブジェクトベースのエイリアストークン……エイリアストークンとセマンティックトークンの境界線上に存在するこのタイプのトークンを定義する必要はあるのか、あるいはどういう場合に定義するべきなのか、といった点を考えてみたいと思います。
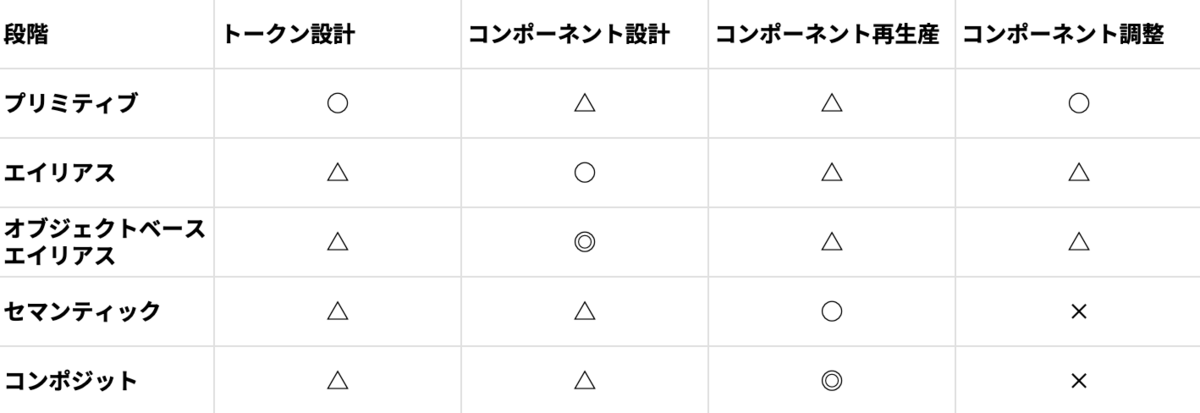
4段階のデザイントークンを、「どういうときに役立つのか」という点で整理してみましょう。
プリミティブトークンはまず、エイリアス以降のデザイントークンを定義するためのベースとしての役割が大きいですよね。そしてまた、完成したトークン体系で実際のWebサイトを実装したときに、最後の微調整として使われる役割も持ちます。
ざっくりいえば、「これ以外の色は何があっても使わない」という最終防衛線的な役割を持っているのがプリミティブトークンだといえるでしょう。
次にエイリアストークンですが、これは主にプリミティブトークンに対する人間の理解を容易にし、コンポーネントの「設計」段階で役に立つと考えられます。
ボタンコンポーネントを実装しようとしたとき、システムのプライマリーカラーを調べ、「そうだった、 blue-700 だった」と実装するのか、「primary だから color-primaryだ」とわかるのか、によって設計の容易さが異なる……というシチュエーションを想定しています。他の使い方も探せばありそうな気はしますが、わたしはエイリアストークンが最も有効なのは「設計」の段階だと考えます。
次にセマンティックトークンですが、これはコンポーネントの「再生産」のときにメリットのあるトークンだといえるでしょう。
なぜならセマンティックトークンは具体的なコンポーネントに紐づき、コンポーネントのバリエーションを生み出すためのものだからです。これがない場合、たとえばボタンコンポーネントをページに追加しようとしたとき、ボタンの色を変えようと思ったら、やはり定義されているカラーの一覧を調べ、ボタンの背景色に使える色をチョイスし、コントラスト比を調べて文字の色をチョイスし……と手間がかかってしまいます。
セマンティックトークンである程度コンポーネントに応じたトークンが用意されていることで、コンポーネントの設計意図と異なるスタイルを適用してしまう可能性を潰し、一貫したスタイルでコンポーネントを再生産しやすくなります。
最後のコンポジットトークンですが、これも同じくコンポーネントの「再生産」に役立つトークンになります。ただし、スタイルの一貫性を保つという意味では、複数のパラメータを一括して変更できる分、セマンティックトークンよりもさらに便利になっているといえるでしょう。
こうして、「どういうときに役立つのか」という視点でトークンの有効度を整理し、それぞれが異なるシチュエーションで使われるトークンだということが整理できました。その上でオブジェクトベースのエイリアストークンについて考えると、これはコンポーネントの「設計」に「非常に役に立つ」トークンだと考えられます。あらかじめ使っていい色が抽象的なオブジェクトに基づいて決まっているため、コンポーネントを設計するときの選択肢がただのエイリアストークンよりもさらに少なくてすみます。

つまり、オブジェクトベースのエイリアストークンはエイリアストークンの、コンポジットトークンはセマンティックトークンのそれぞれ強化版という位置付けだと考えられます。
こう考えると、オブジェクトベースのエイリアストークンを定義するべきかどうかは、コンポーネントの設計をどれだけ行うかが鍵になってくるといえるのではないでしょうか。デザインシステムを使っているサービスが多く、頻繁にコンポーネントの作成や更新が行われる環境であれば、オブジェクトベースのエイリアストークンを定義しておくことで効率よくコンポーネントを定義できます。
しかし、コンポーネント設計が行われない限りエイリアストークンにはなかなか出番が回ってこないため、いったんコンポーネントが出揃ってしまえば、エイリアストークンは定義されているだけで使われていない、ということになりかねません。
オブジェクトベースのエイリアストークンは、定義するのにもそれなりの手間がかかるはずです。最初からオブジェクトベースでトークンを考えるのではなく、一旦通常のエイリアストークンでデザインシステムを作り、デザインシステムが拡大してコンポーネントの変更が恒常的に行われる状態になった時に、その時使われているエイリアストークンを整理してオブジェクトベースのエイリアストークンに組み立て直す、などの方法でもいいのかもしれません。
白と黒って何色あんねん
デザインにおいて、本当の黒 (カラーコードでいうと #000000) が実はあまり使われないという話をご存知でしょうか?
本当の黒は自然界でほぼ見られない異質な色だから (「本当に真っ黒な塗料」が出たりするとニュースになるのはそれが理由の一つですよね)、とか、コントラストが強いと目に負担がかかるから、とか色々言われていますが、とにかくまぁそういうものだと思ってください。
人間の目は不思議なもので、本当の白(#FFFFFF) や黒じゃなくても、デザインによってはそれらを「白」「黒」だと認識するんですね。
アンミカさんの「白って200色あんねん」「黒は300色ある」という発言が以前ネットでバズっていましたが、誇張でもなんでもなく本当にその通りなのです。

むしろ本当の白黒は使わず、適度な中間色でまとめた方がナチュラルなデザインになることも多いため、場合によってはデザイントークンの時点で、トークンの「黒」を#000000以外の色にマッピングしてしまうデザインシステムもあります。デザインシステムの設計時点で、真っ白/真っ黒を使わないようにしてしまうわけですね。
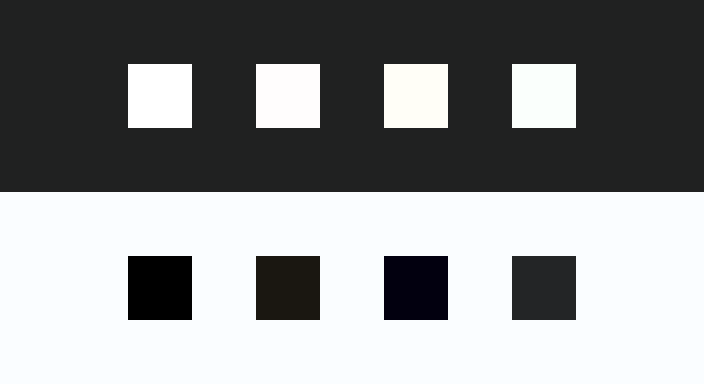
そこで今回調査する各デザインシステムに対して、「白」「黒」のトークンを何色にマッピングしているかをそれぞれ確認してみました。結果はこちらです。

まず「白」について。すべて #FFFFFF という結果になりました。ことデザインシステムにおいては、(調べた限り) 白は1色しかないようですね。
コントラスト比を確保するためとか、人間の目とコンピュータが表す色の関係上、明るい色ほど変化がより大きく感じられるため (スティーブンスのべき法則のところで見ましたね) とか理由はいろいろ考えられますが、実際の理由は難しいですね。とにかく設計段階で#FFFFFFを排除しているデザインシステムは、今回見られませんでした。
ちなみに、だからといって実際のデザインで白に#FFFFFFしか使わないというわけではありません。例えばPrimerでデザインされているGitHubでは、ダークモードにした時は文字色が白に見えますが、実際には#E6EDF3という薄いブルーグレーになっています。ここではあくまで、デザインシステムの定義する上限と下限についてのみ調べていることにご注意ください。
#FFFFFFのみの白に対し、「黒」が#000000にマッピングされていないパターンは全体の半分ありました。個人的には、逆に#000000にマッピングされているパターンが半分もあるのかという驚きがありますね。
しかしよく見ると、デジタル庁のデザインシステムやLINE Design Systemのように、白黒のコントラストをハッキリつけるタイプのデザインシステムで#000000を使っているようなので、あえてコントラストを強める意図でそうしているものと思われます。最近では有機LEなども普及して黒が強く出るディスプレイも多いので、こういったデザインが刺さる場面は以前よりも多くなっていそうですね。
コントラストをパッキリつけるタイプのデザインは Pep Up ではちょっと難しそうですが、アクセシビリティ的な文脈でもメリットはあるはずですし、引き出しの一つとして覚えておいて損はないデザインパターンだと思います。
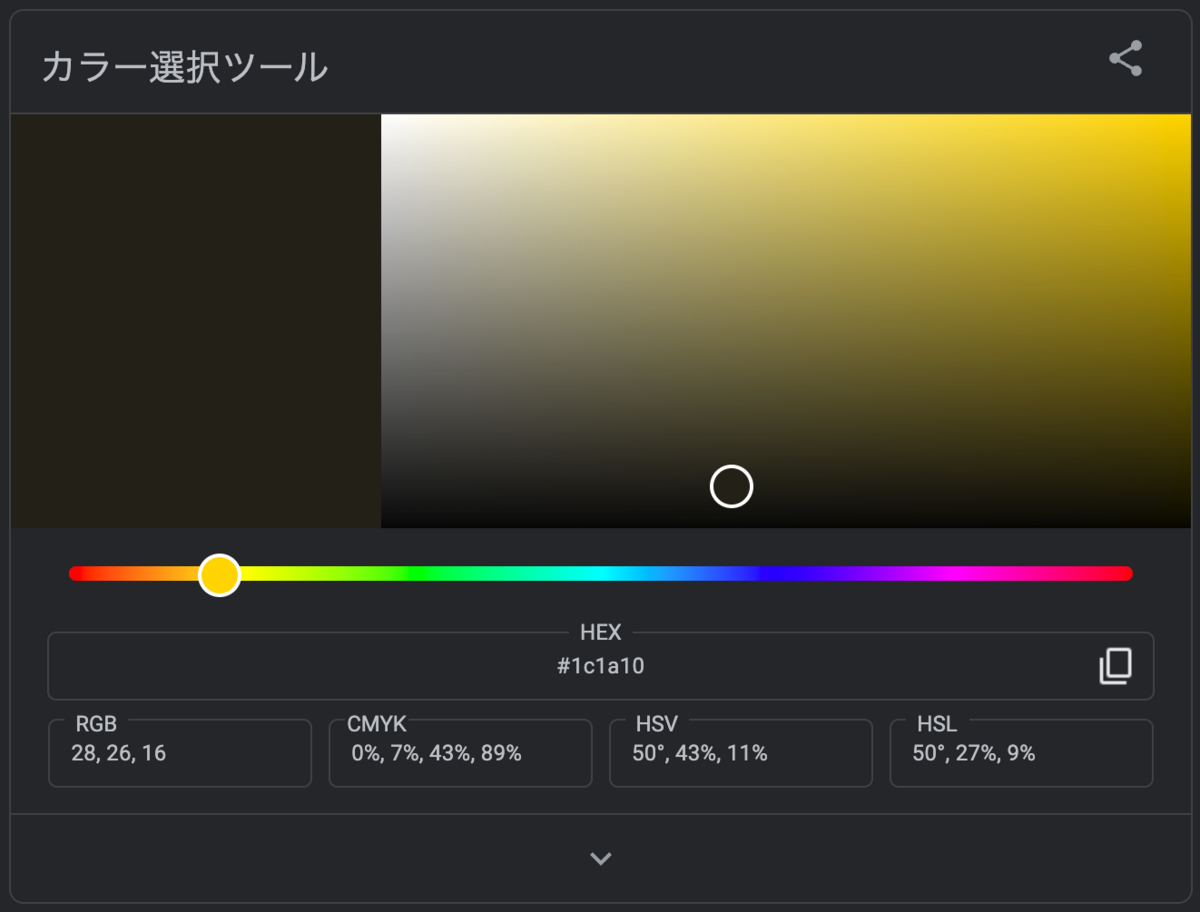
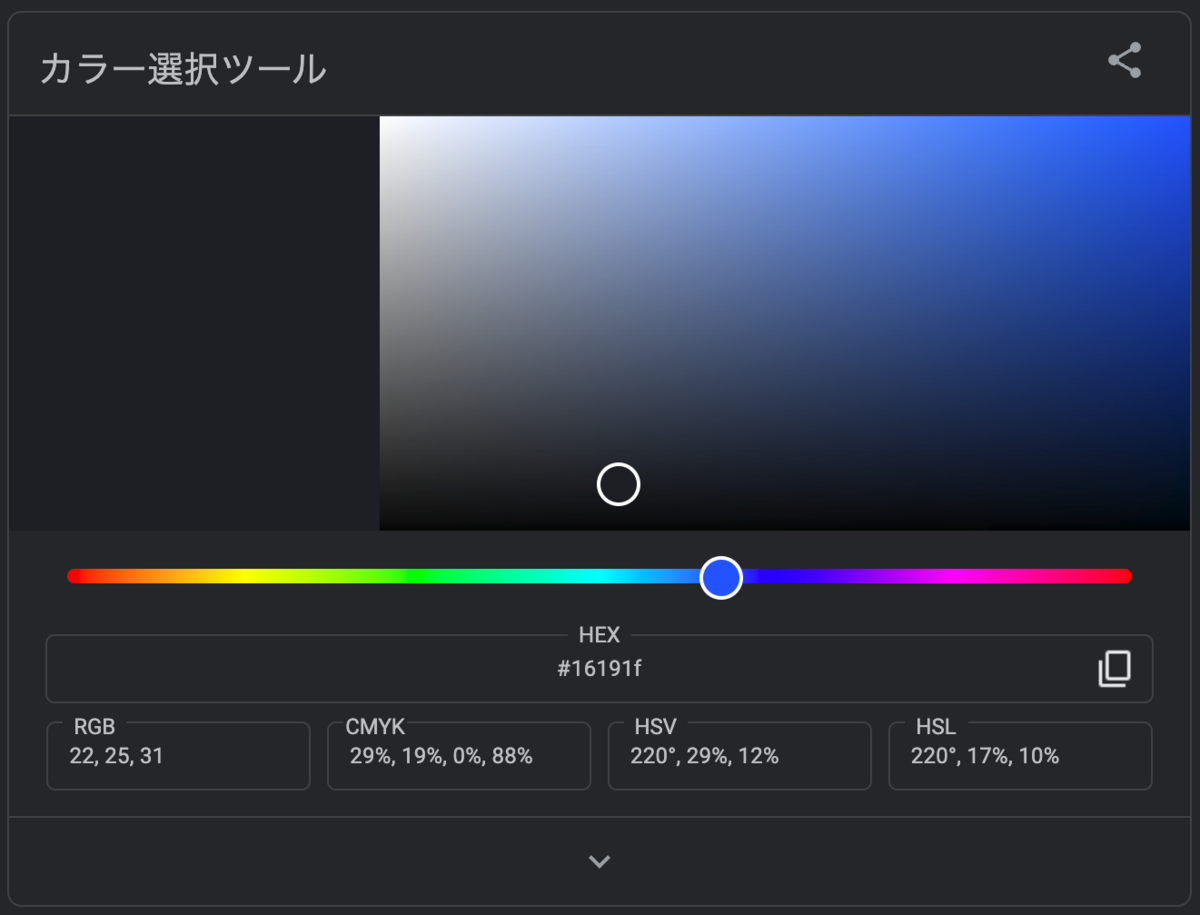
反対に、Ubie Design SystemとApronは黒をかなり明るい色で定義しています。


それぞれカラーツールで見ると上記のようになります。色空間によっても異なりますが、大体およそ90%程度のグレーを「黒」にしていることがわかりますね。あまり明るすぎる色を「黒」にしても全体が締まらない印象になってしまいがちですから、このあたりが一つの基準と考えても良さそうです。
おわりに
いかがでしたでしょうか。前編と合わせると想定よりもだいぶ長くなってしまいましたが…個人的には大変勉強になりました!
調べている間に改めて思いましたが、色ってやっぱり関連する概念が多くて複雑なんですね。どのぐらいの色数を用意するのか、どのぐらいのトーンを用意するのか、グラデーションは数値的に揃えるのか、知覚的に揃えるのか、アクセシビリティを考慮して調節するのか、etc, etc…
なので、さまざまなデザインシステムを参考にするのはもちろんですが、それらを踏まえて「自分たちのデザインシステムでは何を大事にしたいか」をしっかりと定めておくことが大事なんじゃないかと思いました。
明日16日目は、由利さんです!お楽しみに♪
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。詳細は下記の募集一覧からご確認ください。
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
