みなさん、こんにちは!株式会社JMDCでプロダクト開発部に所属し、バックエンドの開発を担当している吉川(@yoshiyu0922)です。
今年、JMDCではアドベントカレンダーに参加しています。 qiita.com
本記事は、JMDC Advent Calendar 2023 19日目の記事です。
認証を実現する場合にCognitoやFirebaseなどIDaaSを利用することが多いと思いますが、KeycloakやzitadelなどOSSも多数存在しています。今回は技術検証の一環で、Oryをさわってみたので所感を書いていこうと思います。
Oryとは?
Oryとは認証・認可を提供するOSSでモジュール形式で提供しており、4つのエコシステムで構成しています。(公式ドキュメントはこちらです)
- Ory Kratos:ID管理サーバー
- Ory Hydra:OAuth 2.0とOpenID Connectプロバイダー
- Ory Oathkeeper:ID およびアクセスプロキシ
- Ory Keto:アクセス制御サーバー
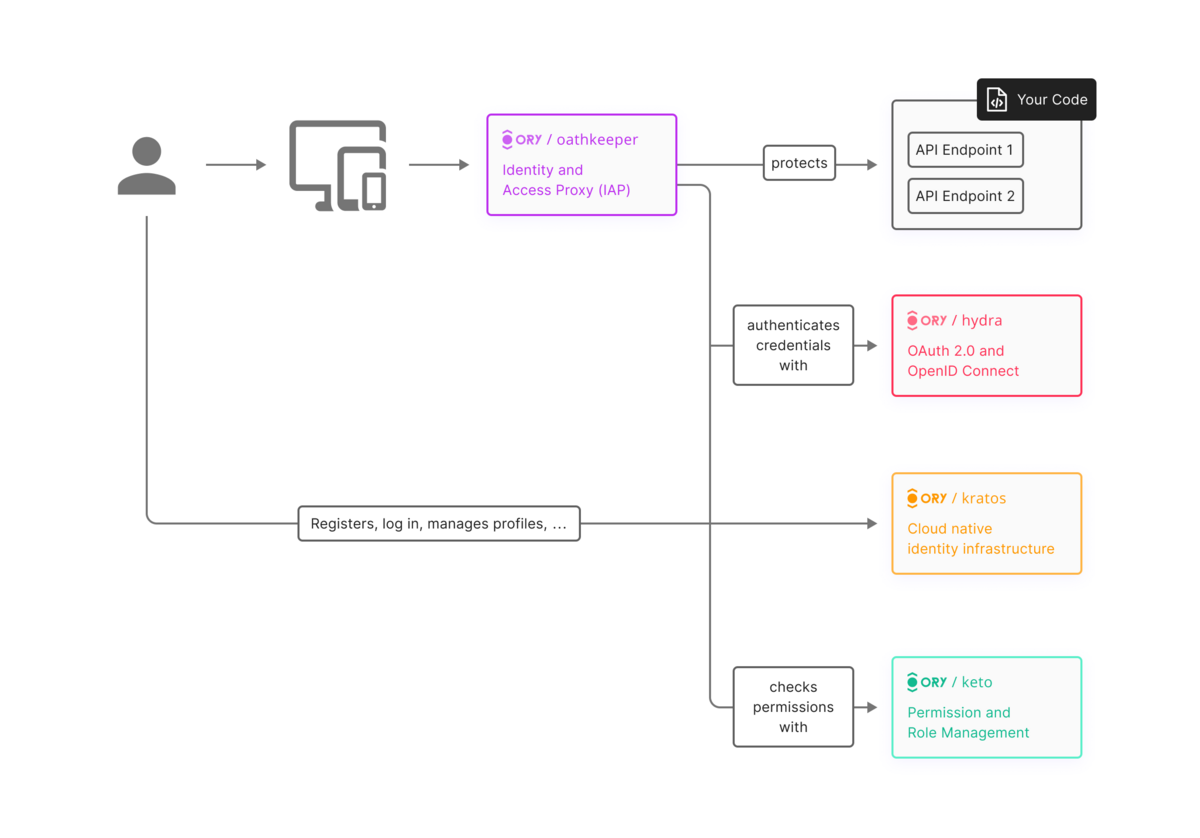
全てのエコシステムを使った場合の構成イメージは下図となります。Oryのエコシステムに加えてプロダクトのAPIサーバも追加します。

それぞれのエコシステムについての概要と感想を。Ory Ketoは技術検証ではさわっていませんので省略させていただきます。
Ory Kratos
Kratosの公式ドキュメントはこちらで、Githubリポジトリはこちらにあります。cloneしてdocker composeコマンドを実行するとサンプルを動かすことができます。(詳しくは公式ドキュメントをご確認ください)
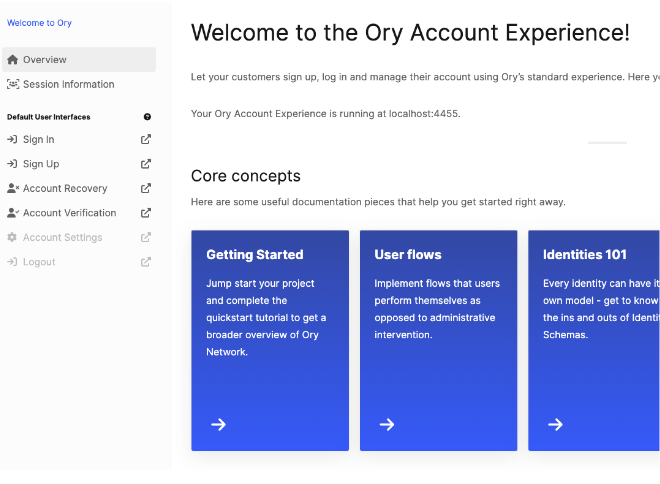
起動すると http://localhost:4455/ で以下のページが開かれるので、サインインやサインアップなど認証を体験することができます。

さわってみた感想
yamlの設定でさまざまな認証ができる
yamlで設定をする仕様になっており、公式ドキュメントにまとまっています。(一例ですがサンプルはこちらにあります)
また、パスワード認証やTOTP認証をしたりすることができ、WebAuthnでパスワードレス認証もすることができます。
登録などのフォームのUIはjson形式で取得する
https://www.ory.sh/docs/kratos/reference/api
こちらがKratosのAPI Referenceとなります。ブラウザで登録フォームUI情報を取得する「GET /self-service/registration/browser」を見るとレスポンスjsonのuiキーにUIの情報が含まれていて「ui.nodes」に各項目のフォームの情報が含まれています。Kratos自体にHTMLページを表示する機能はありません。
先ほど紹介したサンプルでは、UIのページはKratosとは別の「oryd/kratos-selfservice-ui-node」というコンテナを立ち上げて、そのコンテナでページを表示しています。 フロントエンドのUIを作るのが難しい場合は、SDKが用意されているので活用していくのが良いかもしれません。
Ory Hydra
Hydraの公式ドキュメントはこちらで、Githubリポジトリはこちらにあります。チュートリアルの手順通りに進めばHydraを動かすことができます。
さわってみた感想
APIが充実している
https://www.ory.sh/docs/hydra/reference/api
こちらがAPI Referenceになりますが、比較的にAPIが充実していると感じました。jwkエンドポイントがあったり、Introspectionエンドポイントがあったり、プロダクト開発で採用しても問題ない印象を感じました。
Ory Oathkeeper
Oathkeeperの公式ドキュメントはこちらで、Githubリポジトリはこちらにあります。動かしてみたい場合はKratosのリポジトリをcloneして以下のコマンドを実行すれば、Oathkeeper経由でKratosを利用することができます。
docker compose -f quickstart.yml -f quickstart-Oathkeeper.yml up --build --force-recreate
さわってみた感想
細かくアクセスルールの定義をするとメンテナンスが大変かも
アクセスルールはyamlで管理をします。(サンプルはこちらです)Globパターンを使ってURLのパターンマッチを定義します。サンプルだと以下のように定義していますが、このような細かい制御をする場合に誤った変更をしてしまうリスクがありそうだなと感じました。
http://127.0.0.1:4455/<{registration,welcome,recovery,verification,login,error,health/{alive,ready},**.css,**.js,**.png,**.svg,**.woff*}>
なるべくシンプルに定義できれば良いですが、ここはどうすべきかはプロダクトの開発方針によるのかなと思っています。
全体の感想
チュートリアルやSDKが充実している
公式でさまざまな言語やフレームワークの実装方法が載ってたり、SDKが充実しているので導入ハードルは比較的低いと感じました。また、インフラに関してはHelm Chartが用意されていたり、構築するにあたってドキュメントが非常に充実していると感じました。今回の技術検証ではフロントエンド・サーバーサイドはSDKを使わずにプロトタイプを作ってみたのですが、問題なく開発はできそうだと感じています。実際に他社様で事例があるので探してみると良いと思います。
SPA構成で開発した時に詰まったこと
SPA構成でプロトタイプを構築してみたところCSRFトークンエラーが発生してしまい、CSRFを無効にできず調査に時間がかかりました。フロントエンドとAPIのポートを同じにする必要があり、フロントエンドをコンテナ化してOathkeeper経由でフロントエンドのページにアクセスすることで解決できました。
おわりに
今回は技術検証でOryの良さを十分に感じることができたので、いつかはOryを使ってプロダクト開発がしたいと思いました!
最後まで読んでいただき、ありがとうございました!
明日20日目は、蘇さんです!お楽しみに♪
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!
フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。
詳細は下記の募集一覧からご確認ください。
hrmos.co
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
hrmos.co
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
https://twitter.com/jmdc_tech
