こんにちは。株式会社JMDCでヘルスケアプラットフォームサービス【Pep Up】 のフロントエンドエンジニアをしている新保です。
今年、JMDCではアドベントカレンダーに参加しています。
本記事は、JMDC Advent Calendar 2023 14日目の記事です。
現在、デザインシステムの導入に向けて動いている【Pep Up】。そのフロントエンジニアが他社のデザインシステムを隅々までリサーチし、「使いやすいデザインシステム」のポイントがどこにあるのか探り出そう!! という企画です。
今回は、全4回の3回目。デザインシステムの「色」について、比較・分析を行っていきます。
全4回目の3回目です。文章が長くなりすぎて3回目を2回に分けることになりましたが全4回の3回目です。「完成_最終稿_FIX_20230101最新版_確定_確定2」みたいなやつです。よくあることですね?
1回目・2回目の記事はこちらからご覧ください!
色はWebサイトの印象を大きく左右する上に、分類も多種多様なため、各システムごとにかなり違ったカラーシステムを持っています。
果たしてそんなものを本当に比較できるのか!?やっていきたいと思います。
概念整理
今回の分析にあたって、色をどう扱うかを始めに整理しておきましょう。
まず、今回は色を「色相」と「トーン」の二軸で考えます。
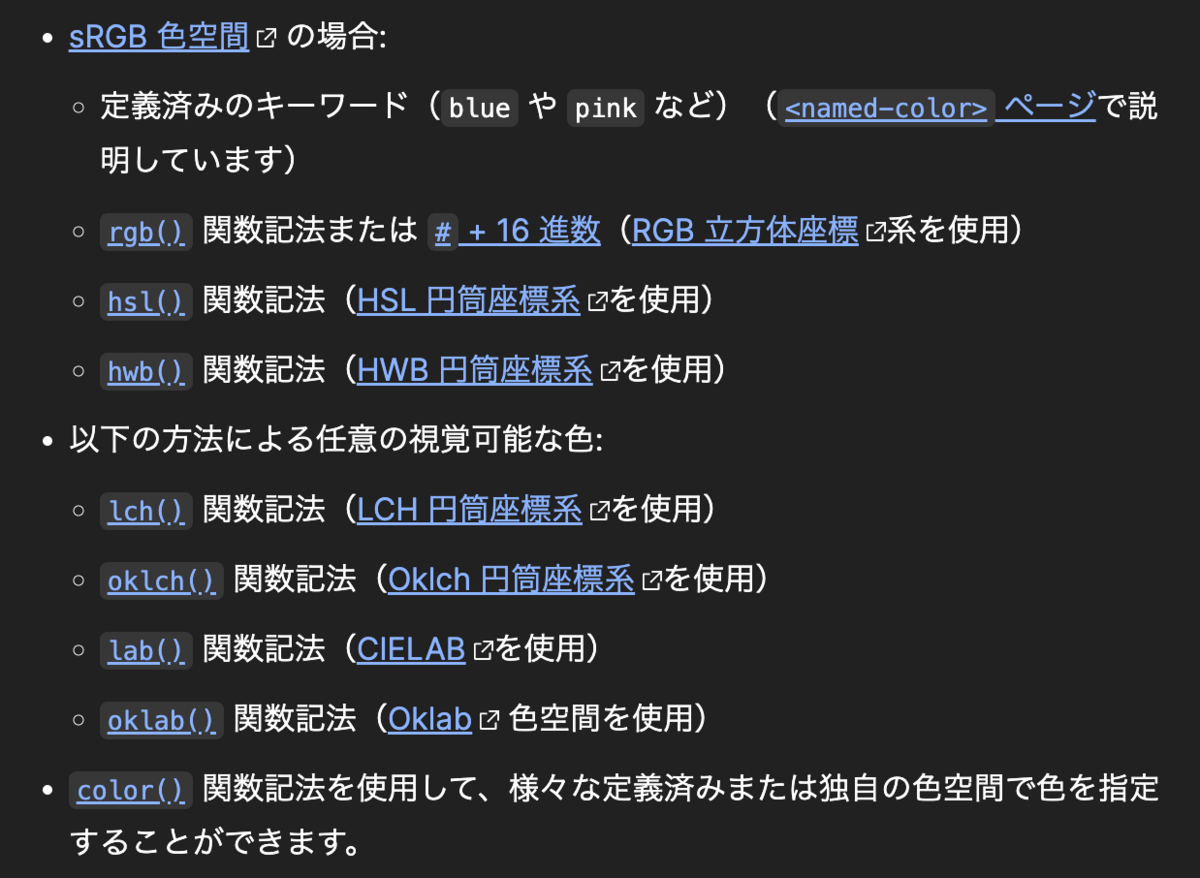
色の表し方は複雑です。RGBという、赤・緑・青の三原色をどれだけブレンドするかで表現する体系もあれば、HSLという色相 (色合い)・彩度 (鮮やかさ)・明度 (明るさ) の三軸で捉える体系や、HWBという色相+白と黒の混合度で表す体系など……その他にも様々な体系があります。
CSSで指定できる色の体系だけでも、こんなにたくさんあるのです。

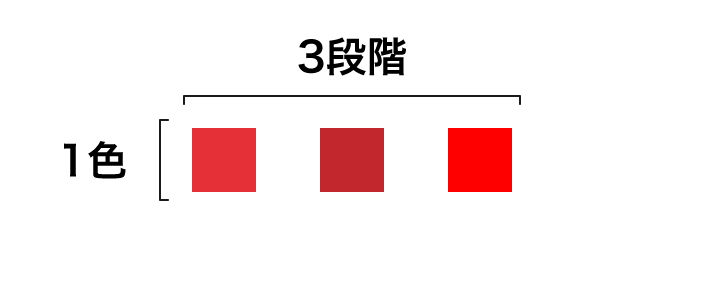
今回はできるだけシンプルに比較するため、色相 (色合い) と、彩度 (鮮やかさ)・明度 (明るさ) を合わせた「トーン」の二軸で考えます。また、色相の違いは「色」、トーンの違いは「段階」で表現します。
つまり、「赤」「暗い赤」「鮮やかな赤」は「1色、3段階」と表現することになります。

続いて、色をトークンの4分類にどうあてはめるか。
プリミティブトークンは問題ないと思います。red-100, red-200…のように、数字などの基準で定義されており、人間にわかりやすい文脈を含まないものをプリミティブトークンとします。
次にエイリアストークンですが、これは以下の三つを含むものとします。
- light / dark のようにトーンを表すもの
- success / warning / error や、 brand color、 primary color のように抽象的な概念に紐づくもの
- background color, surface color と言った、抽象的なオブジェクトに紐づくもの
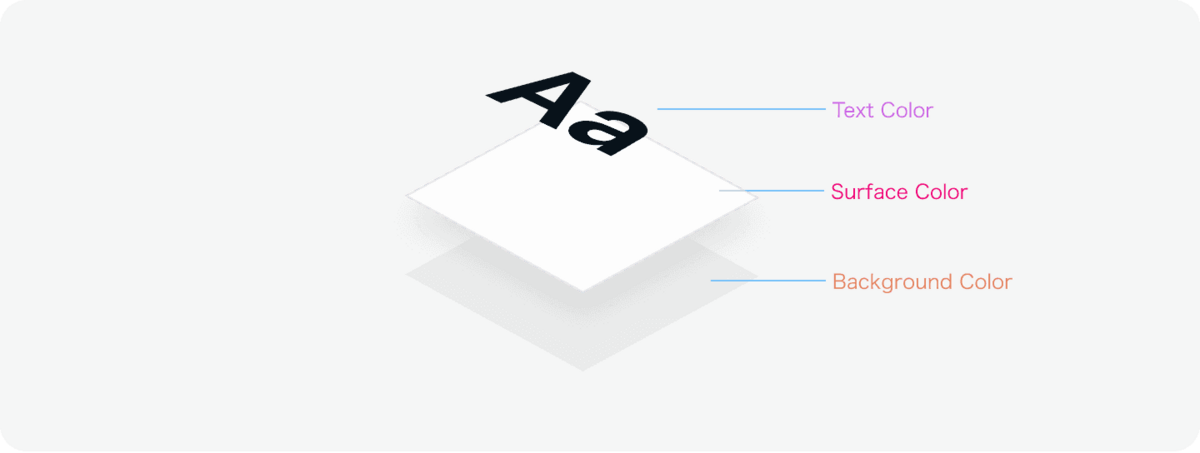
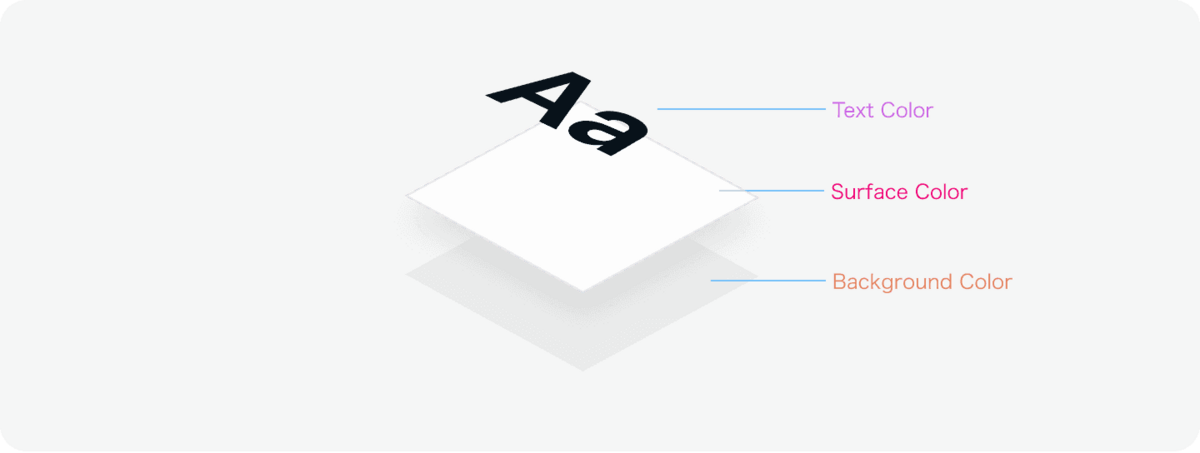
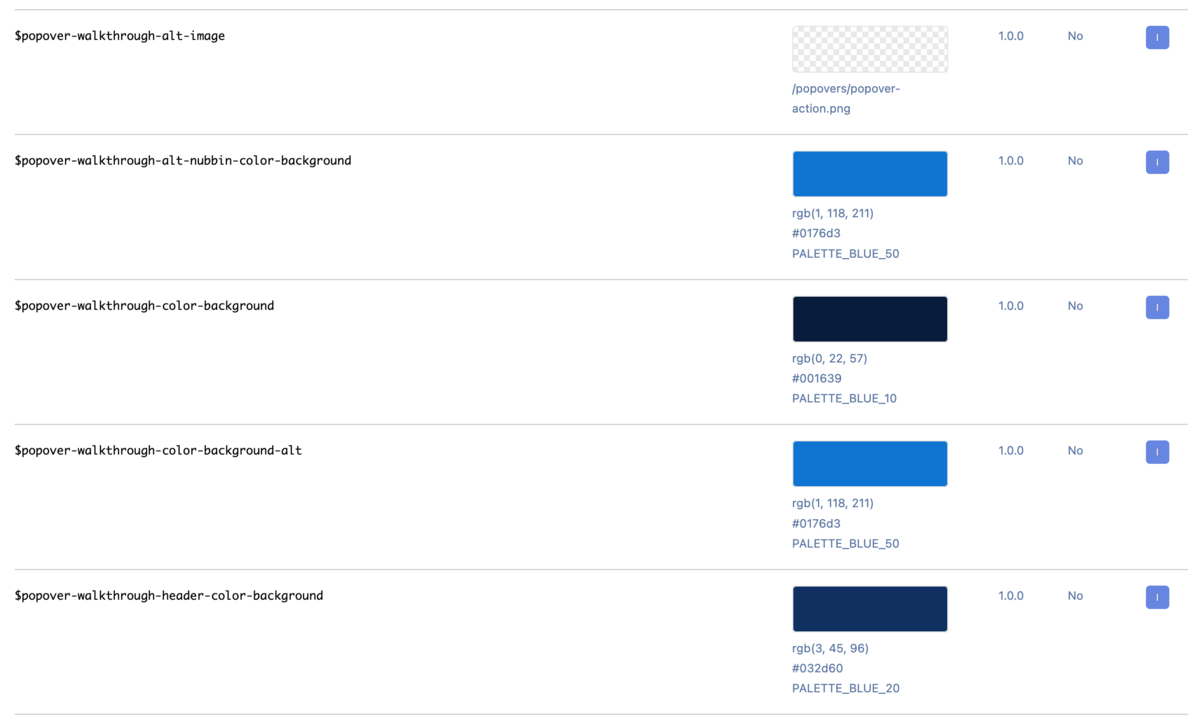
3. がわかりにくいですね。例を挙げて説明しましょう。Amebaの Spindle がカラーページで説明に使っている画像が以下です。

ここで「Background Color」や「Surface Color」という概念が登場していますが、これはなにか具体的なコンポーネントを指しているわけではなく、「こういう層があると仮定してカラーシステムを設計します」という意味ですよね。
今回定義したトークン分類においては、エイリアストークンとセマンティックトークンの区別を抽象的か具体的かという点においています。そのため、この仮想のコンポーネントをベースにしたトークンはエイリアストークンに区分されることになります。
逆に、セマンティックトークンとみなす基準は、具体的なUIコンポーネントを前提としたトークンかどうか。つまり text-color-normal button-background-success や toast-border-error のようなものをセマンティックトークンと考えます。
コンポジットトークンは明確ですね。複数の色や色以外の要素を同時に指定するトークンはコンポジットトークンです。例えば button-style-error というトークンで地の色が赤に、文字色が白に変わるような場合、これはまさにコンポジットトークンであるといえるでしょう。
どうでしょうか……正直あまりピンとこない方も多いかもしれません。わたしも正直疑問に思う部分もあります。ですがそんなに簡単に分類できるのであれば、もっとはっきりした分類が広まっているはずだとも思いますし、今回はこういうことで進めさせていただこうと思います。
とにかくポイントとしては、抽象的なエイリアストークンと具体的なセマンティックトークンの境目に、「仮想のオブジェクトをベースにしたエイリアストークン」という微妙な存在があるということです。そのあたりを気にしつつ、進めていきましょう。
概要
前置きが長くなりました。分析に入っていきましょう。

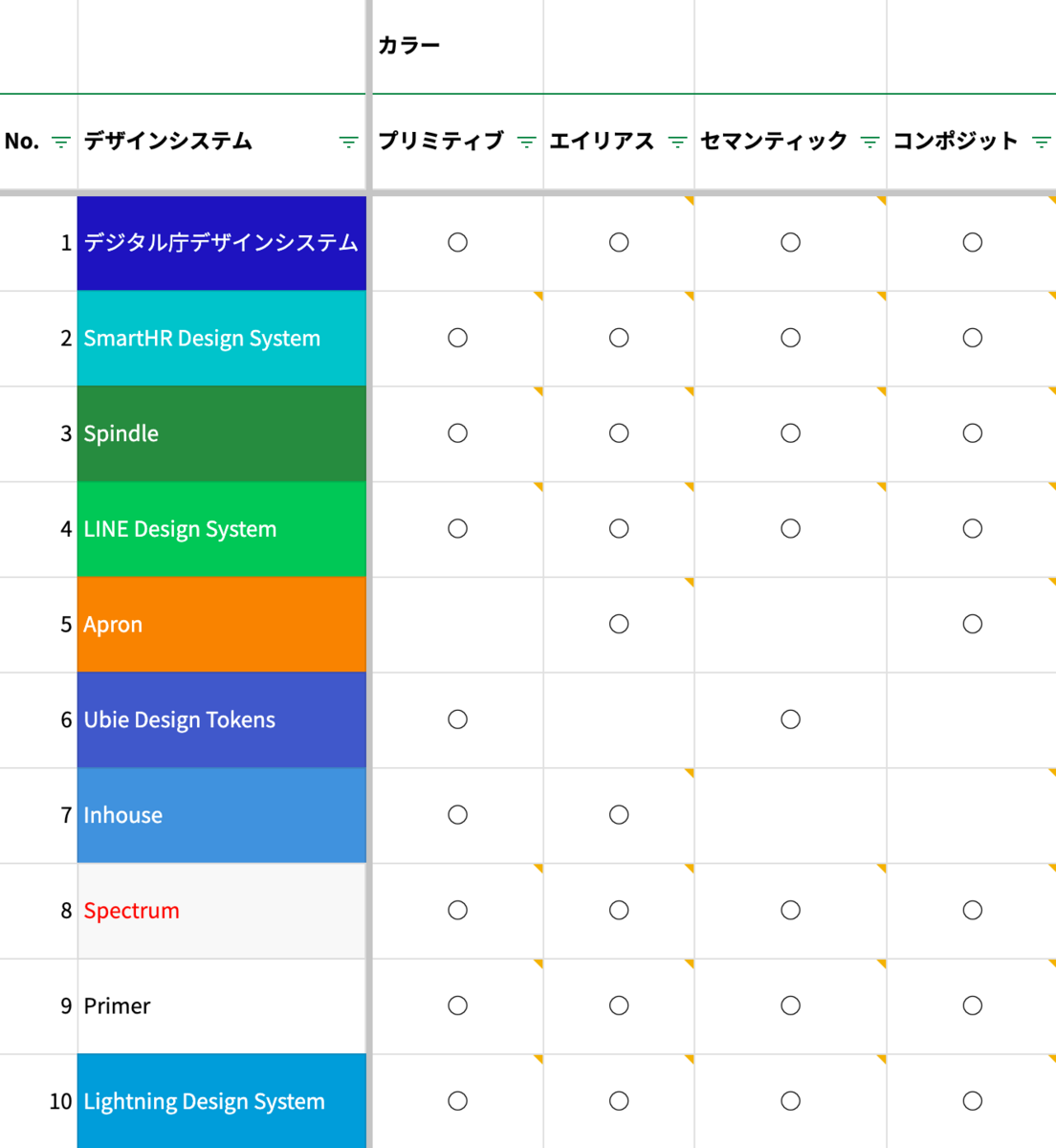
まずトークンの分類表をみて思うのは、タイポグラフィに比べて定義されているトークンの種類が多いということですね。
プリミティブトークンからコンポジットトークンまで、4段階のトークンすべてを網羅しているシステムが半分以上あります。またどのトークンも、そのトークンを定義していないシステムは1, 2個しかありませんでした。
タイポグラフィのプリミティブトークンを定義しているシステムは2/10しかなかったのに、色のプリミティブトークンを定義しているシステムは9/10もあるのです。
これはやはり、タイポグラフィに比べて色がそもそも複雑であるという点が大きいのではないでしょうか。考えてみれば、フォントサイズが取りうる値は現実的に考えれば数十通り〜せいぜい百数通りでしょうが、色の選択肢はHex値で表記できる範囲でも16,777,216通りあるのですから、絞り込むことのメリットは文字通り桁違いに大きいですよね。
また、コンポジットトークンの多さも目を引きます。しかし実は、これには少し注意するべき点があります。
ここで「コンポジットトークン」としているのは、実際にはすべて、コンポーネントシステムのプロパティを指しているからです。
「デザイントークン」という言葉の指す対象には明確な定義がありません。狭義のデザイントークンはCSSカスタムプロパティなどのことを指す場合が多いと思いますが、この分析においてはより幅広く、「特定のスタイルを具体的に表すための共通言語」という定義で捉えています。
その定義でいくなら、たとえば「背景色が赤、文字色が白」というスタイルを表す variant=”error” というプロパティもデザイントークンと呼んで差し支えないことになるため、ここではこれをコンポジットトークンとしてカウントしました。
トークンの多さ、そしてコンポーネントシステムによるコンポジットトークンの実装。この2点から考えられるのは、「色の表現は非常に複雑なため、プリミティブトークンからコンポジットトークン (コンポーネントシステム) まであらゆる手段で選択肢を制限しなければ、バラバラな色使いになってしまいやすい」ということなのではないでしょうか。
デザインしていて「ここさみしいからちょっと色足したいなぁ」とか、「ここにこの色だとちょっと合わないんだよなぁ」という感じで、色を追加したくなることはよくあります。実際 Pep Up でも、そうやって生まれたであろう dark と shadow 、もしくは light と light-super と light-super-ultima のような微妙な色違いが現に存在しているのです……。
多少のトークンを定義しただけでは、そういった例外によって次々と新しい色が追加されてしまう……という問題を避けるため、使う色を厳密に定義するためのコンポジットトークンや、通常のルールから外れた色を使う場合でも最低限バラバラな色使いにならないようにするためのプリミティブトークンといったように、様々な種類のトークンを用意しているのだと考えました。
トークン設計
色のトークン設計は、他にもまして複雑です。そのため、いくつかの基準を設けて部分的な分析はできたのですが、全体を定量的に分析することはついにできませんでした 😭
なのでまずは、一つ一つのトークン設計をざっと見て、各デザインシステムの凝らした工夫を概観していこうと思います。
部分的な分析については、後編でまとめて見ていきます!
デジタル庁デザインシステム
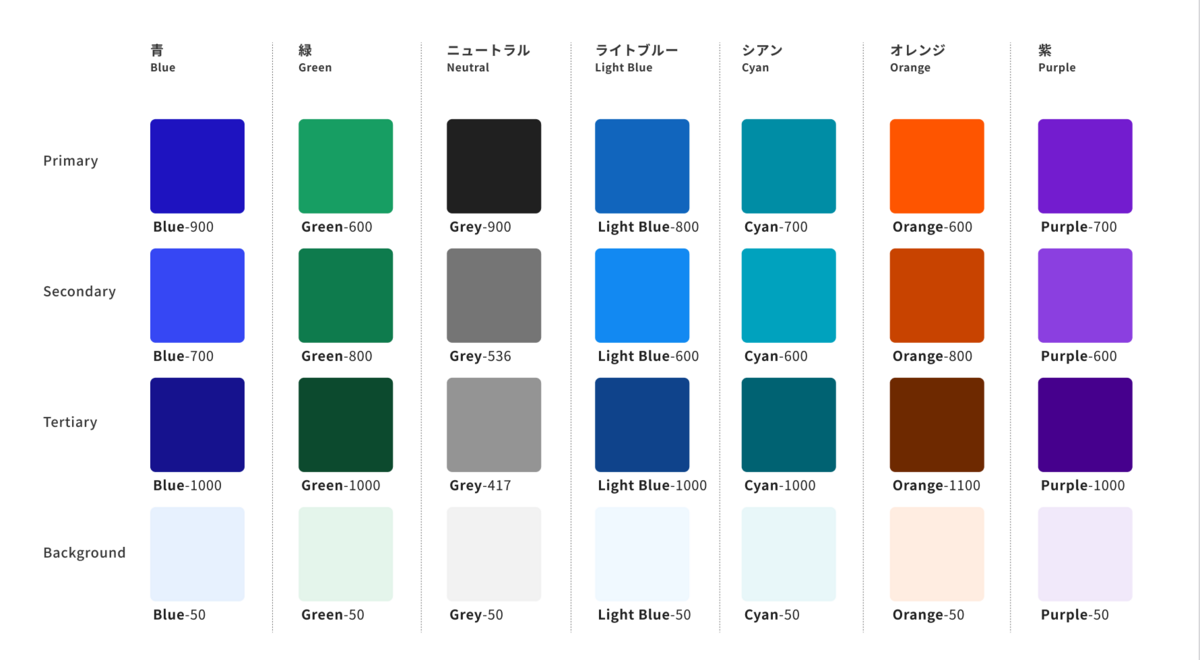
デジタル庁デザインシステムは、プライマリーカラーを一色に制限しています。また、セカンダリーカラー、ターシャリー (第三) カラー、バックグラウンドカラーもプライマリーカラーと同じ色相から選ぶように定めています。
色数を増やさないようにしつつ、デザインにバリエーションを持たせる工夫といえるでしょう。

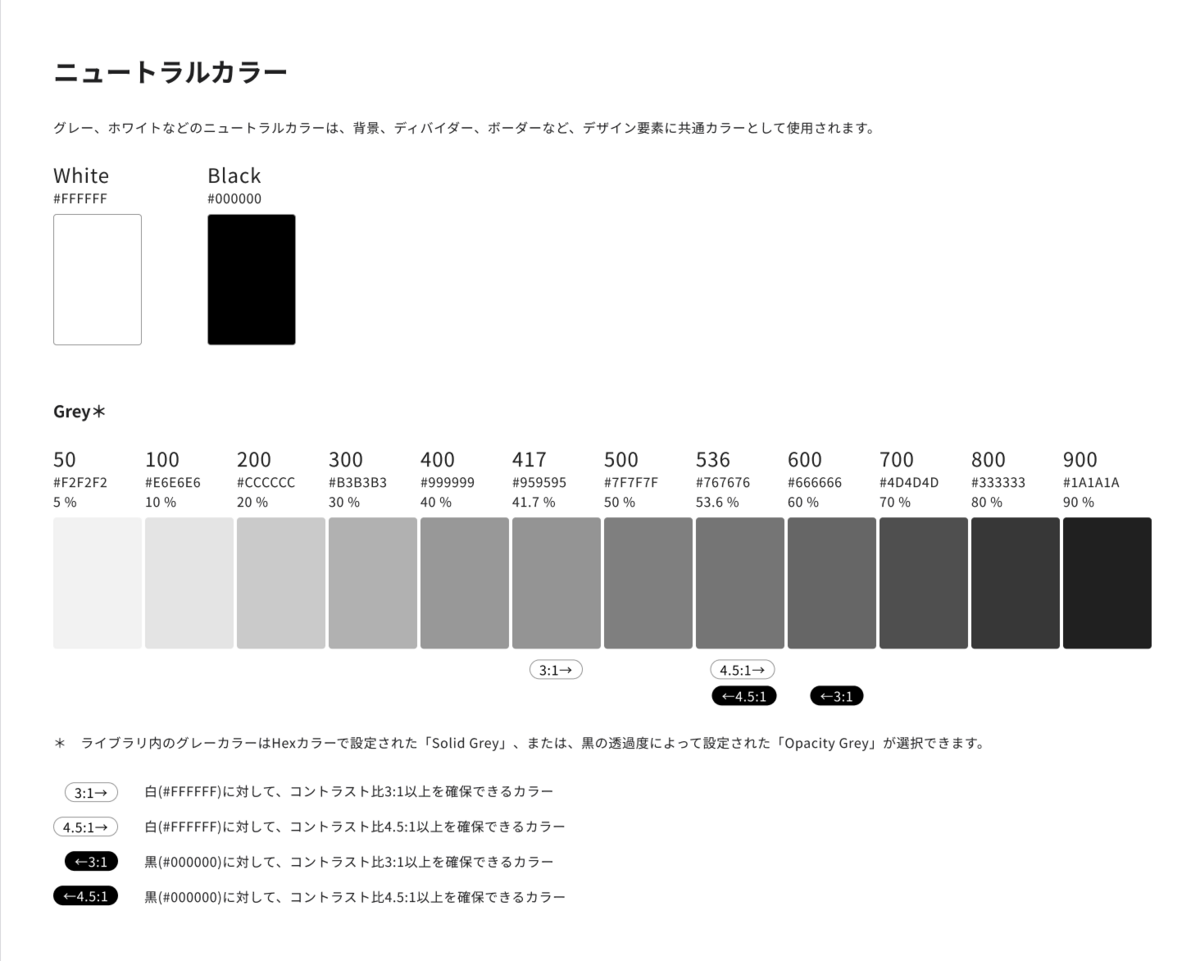
グレーは14段階。よく見ると417や536など、中途半端なプリミティブトークンがあります。アクセシビリティの判断基準となる、3:1もしくは4.5:1のコントラスト比をちょうど確保できる段階を定義しているんですね。アクセシビリティを重視したデジタル庁らしい設計だなぁと思います。

SmartHR Design System
SmartHRは、色のページの冒頭に興味深いメッセージが書かれています。
コンポーネントの設計において、色を選択する手間を効率化するために、それぞれの色には役割に応じた名前を割り当てています。
色は情報を伝え、動作を示し、反応を促しますが、唯一の視覚的手段にしてはいけません。すべての利用者が同じ情報を知覚できる必要があります。
まずすべての色に「役割に応じた名前」があると書かれているのは、今回の分類でいうところの「エイリアストークン」(もしくは一部「セマンティックトークン」) が中心である、という意味だと思います。色に名前をつける理由が「設計において色を選択する手間を効率化するため」というのも明確でいいですね。実際にこのあとSmartHR Design Systemの設計を軽く見ていきますが、非常にコンパクトで迷うことが少なそうな設計になっていると思います。
さらに、色を唯一の視覚的手段にしてはいけない、というメッセージもしっかり書かれています。SmartHRもアクセシビリティを強く意識していることがここからもわかりますね。
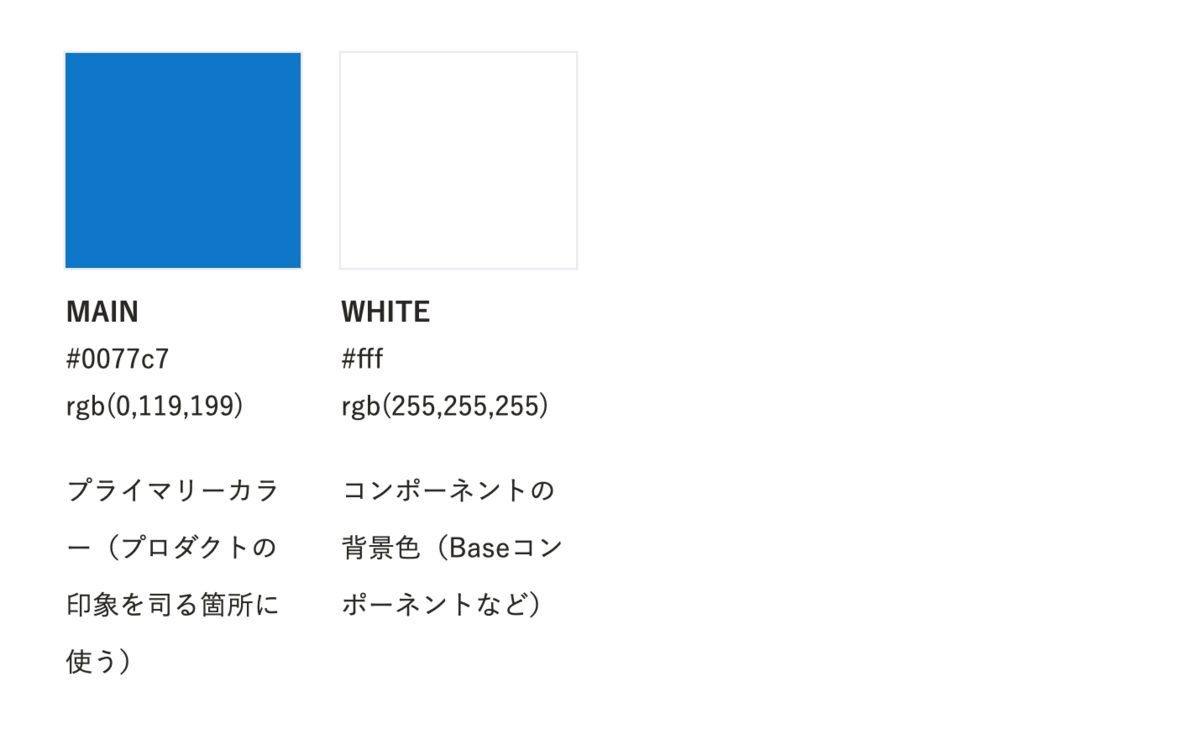
プライマリーカラーは一色です。

ブランドカラーやそのトーン違いをプライマリーカラーにしていないのはちょっと意外ですね。
ブランドカラーは例外的な色の一部として残されているのみです。

個人的には、SmartHRというブランドのデザインと、SmartHRというシステムのデザインを別物として考えているのかな? と思いましたが……どうなんでしょう。気になります!
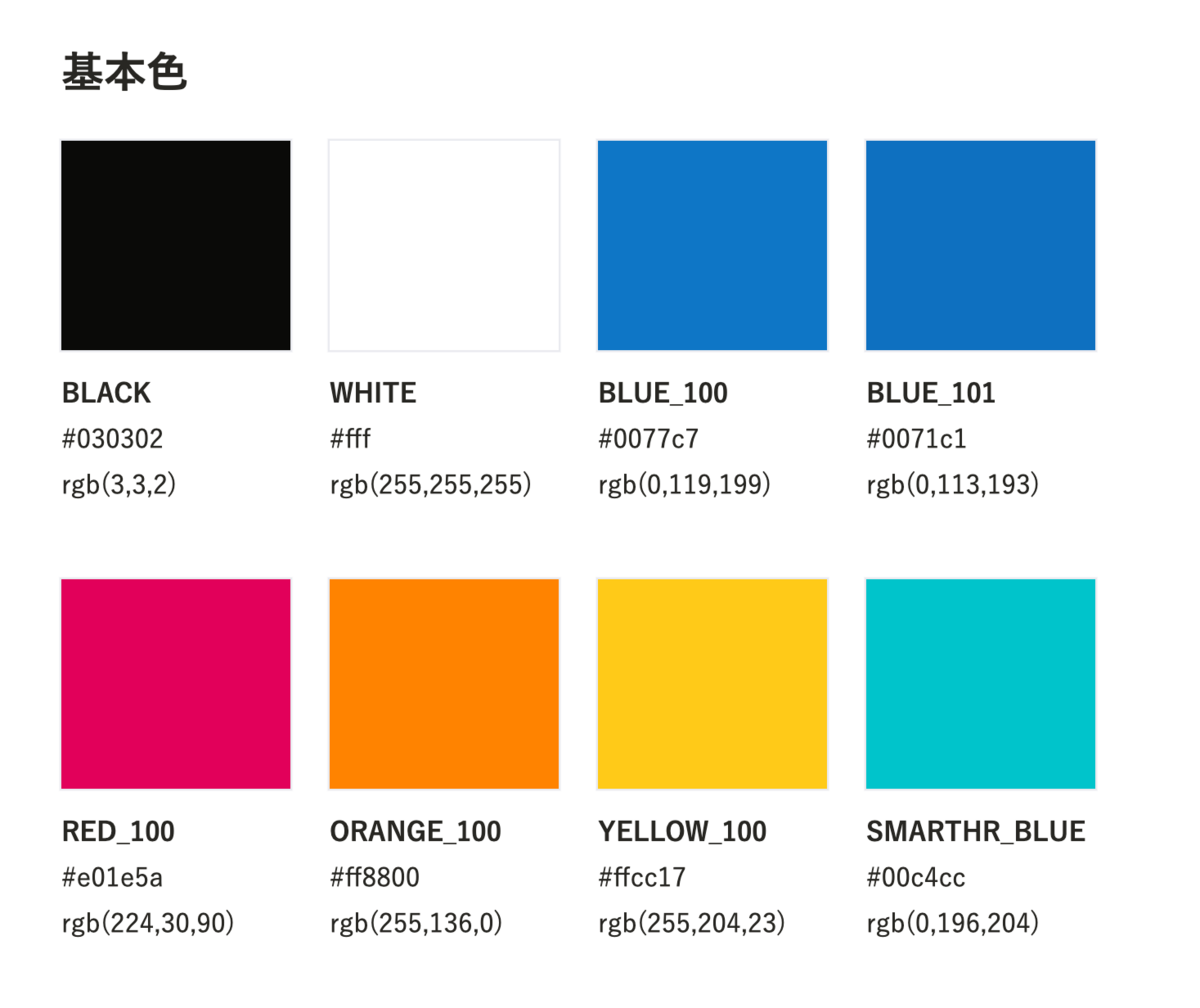
続いてグレートーンについて。SmartHRはセマンティックカラーとして様々なグレートーンを定義しています。

これらはすべて、別途定義されている汎用的な8段階のグレーおよび3段階の透明色と一致しています。

グレーの段階が非常に荒いため、おそらくはデザインシステムの導入前に元々コンポーネントで使われていた色をまとめた結果こうなったのではないでしょうか。明るいトーンは細かくグラデーションになっているのに対し、暗いトーンはほとんど定義されていないのもそういう理由だと思います。
SmartHRはわたしの知る限りまだダークモードに対応していなかったはずなので、こういった定義でも十分なのでしょうね。Pep Up でも参考にできそうだなと思いました。
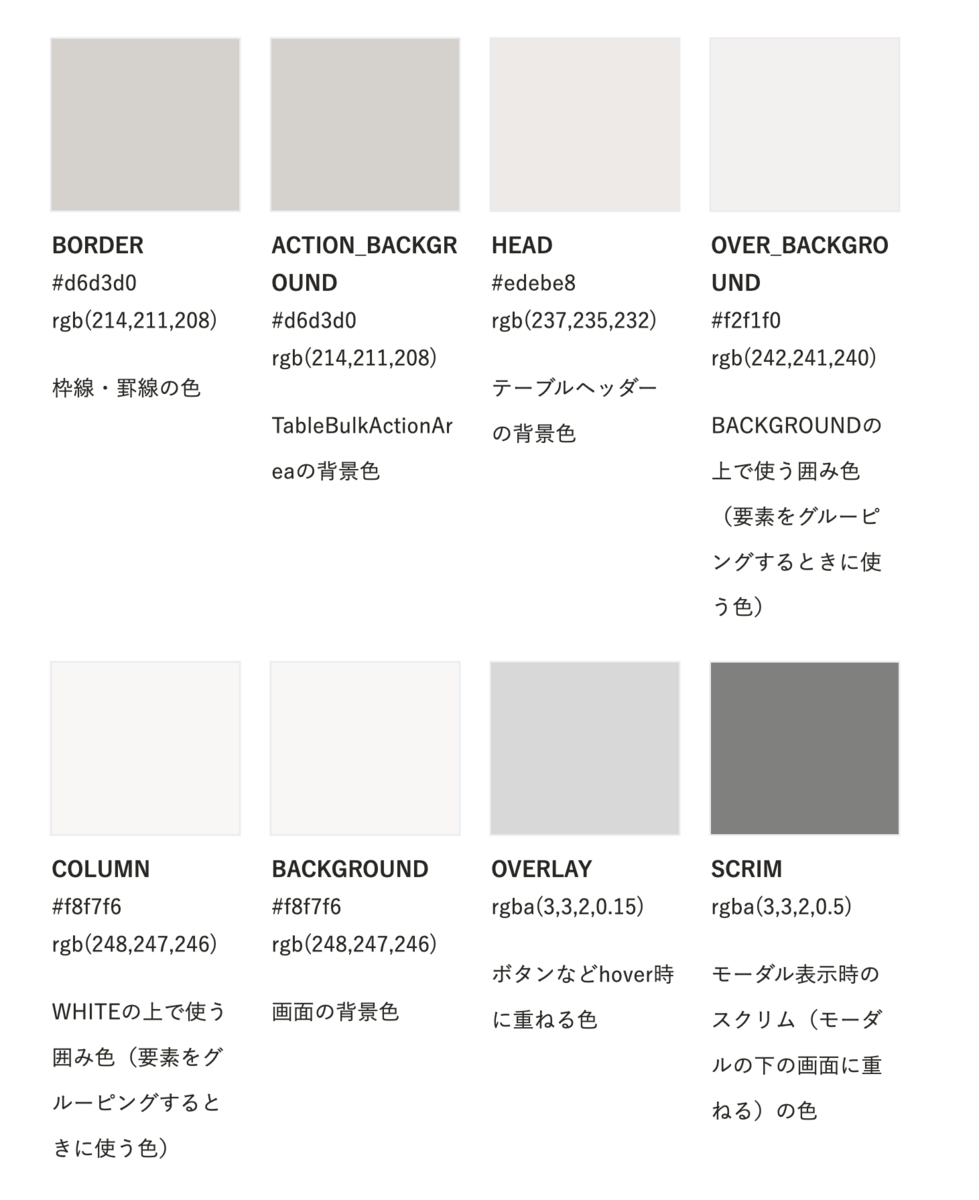
Spindle
Spindleはまずなんといっても、UIを抽象的なレイヤー構造に分解して定義しているのが特徴です。

この方法を取った場合のメリットとして、背景色と前景色をセットで定義できる、という点は一つのポイントになるかと思います。

オブジェクトベースでないトークン体系の場合、どの色がどの場所で使われるかがはっきりしないため、「背景色と前景色の組み合わせに関しては、アクセシビリティを考慮してコントラスト比4.5:1以上を保つこと」のように、抽象的なルールしか定義できないんですよね。
これもまた、汎用性と意思決定コストのトレードオフですし、唯一の正解がある問題ではありませんが、Spindleのように特定のサービスを前提としたシステムであればここまで具体的な定義をしてしまってもいいのだな、と興味深く思いました。
オブジェクトベースのカラーシステムについてもう一点。よく見るとここで使われている Accent Primary や Accent Secondary の色は、Amebaのロゴの色とは微妙に異なります。
またオブジェクトに応じて「Accent Primary」が指すプリミティブトークンも、微妙に異なっています。

つまり、オブジェクトをベースにしているため、トークンの定義時点で使うシチュエーションごとに細かくトーンの調整ができるわけですね。使う側は「プライマリーカラーで目立たせたいな」と思ったら “Accent Primary” を使えばいいだけになります。設計は大変そうですが、使う側は便利そうですね 👀
また、グレーの文字色を透明度で表現しているのも特徴です。
これは、コントラスト比が低い色の組み合わせが生じにくいように考えて作られたものであることが、公式ブログの方で語られています。
アクセシビリティへの配慮の方法も各社で様々ですね。このあたりは実際に使ってみたいところです。
上記ブログには、ブランドロゴからプライマリーカラーを定義していく様子なども記載されており、勉強になると思うので気になる方はご一読いただくことをオススメします!
LINE Design System
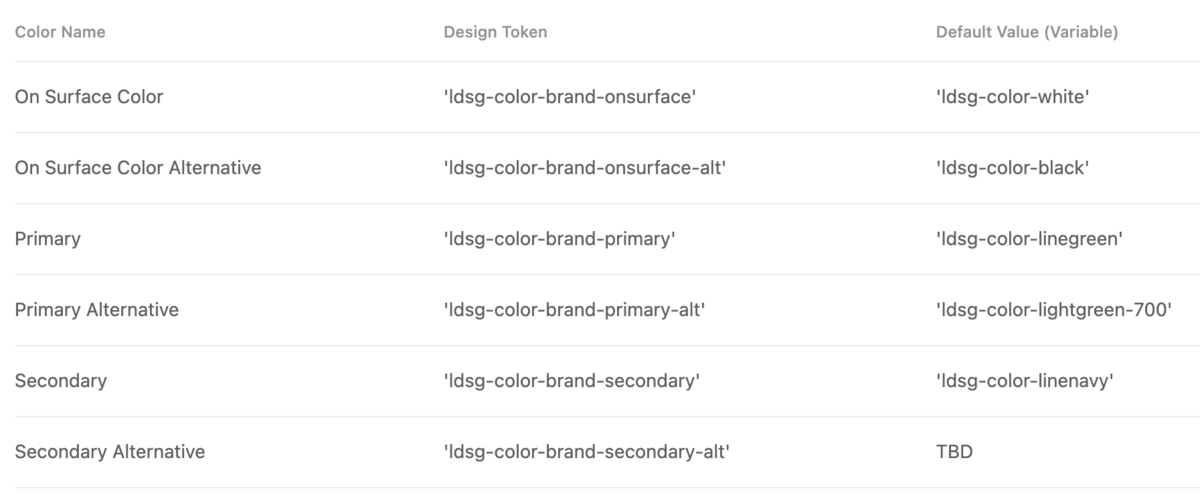
LINE Design System にはメッセージアプリ用の Messenger とその他LINEブランド用の Global Family Service の二種類があり、それぞれの定義が結構バラバラで判断しづらいのですが、こちらでは後者を分析しています。略称はLDSGです。
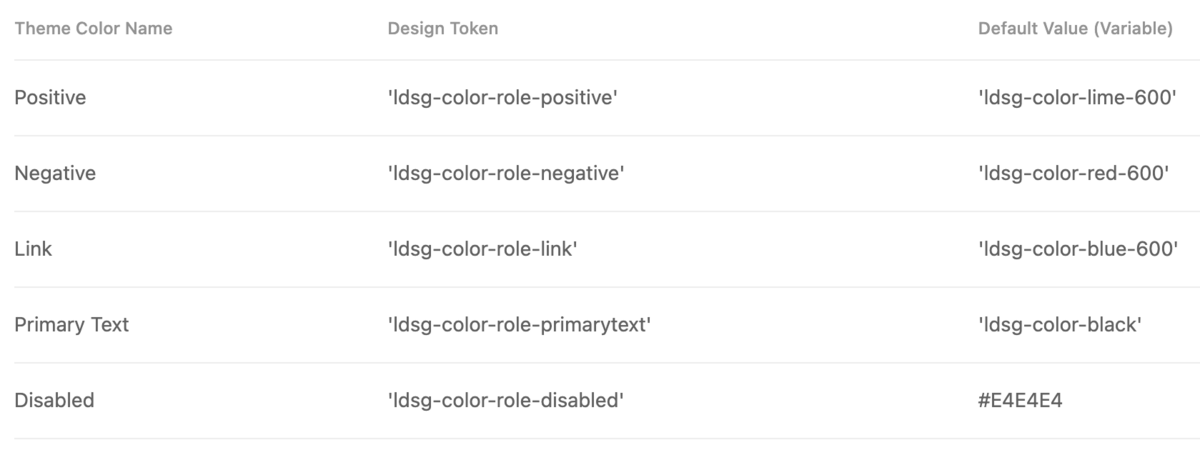
LINEらしくかなりシンプルなカラーシステムですね。カラーの定義が、ブランドカラー・ロールカラーの二種類合わせてこれしかありません。


通常であれば Success や Error にしがちな概念系のトークンを Positive / Negative にしているあたり、LDSGはカラー定義をかなり抽象的に行っている感じが見てとれて面白いですね。
実際、Error とかで命名してしまうと、「このボタンは赤色だけど Error じゃないよね!?」となりがちなので、この命名はちょっと真似したくなりました。
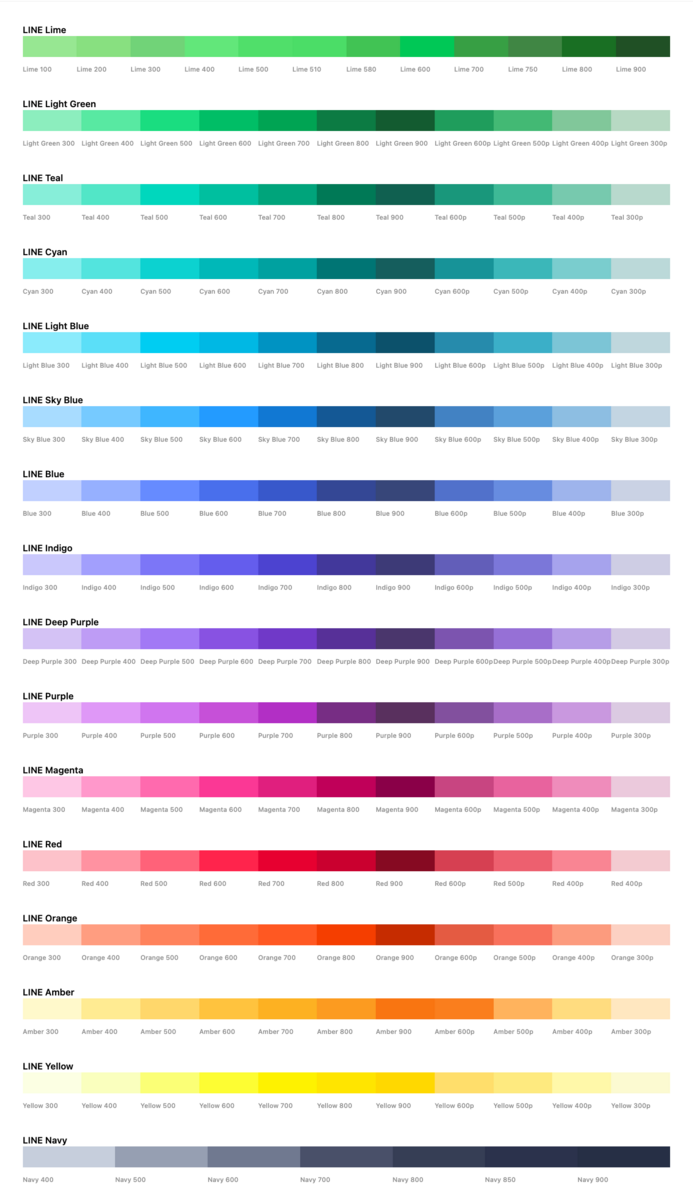
一方でプリミティブカラーはかなり豊富です。圧巻の173色!(計算間違えてないかな……)

LINEはさまざまなサービス展開をしているので、ブランドごとに多様かつ一定のまとまりのある色使いをできるように選択肢を広めにとっているのかも知れません。「P」と名前についている色がありますが、なんの色なのかはよくわかりませんでした。Pressedでボタン等が押下されたときの色?
Apron
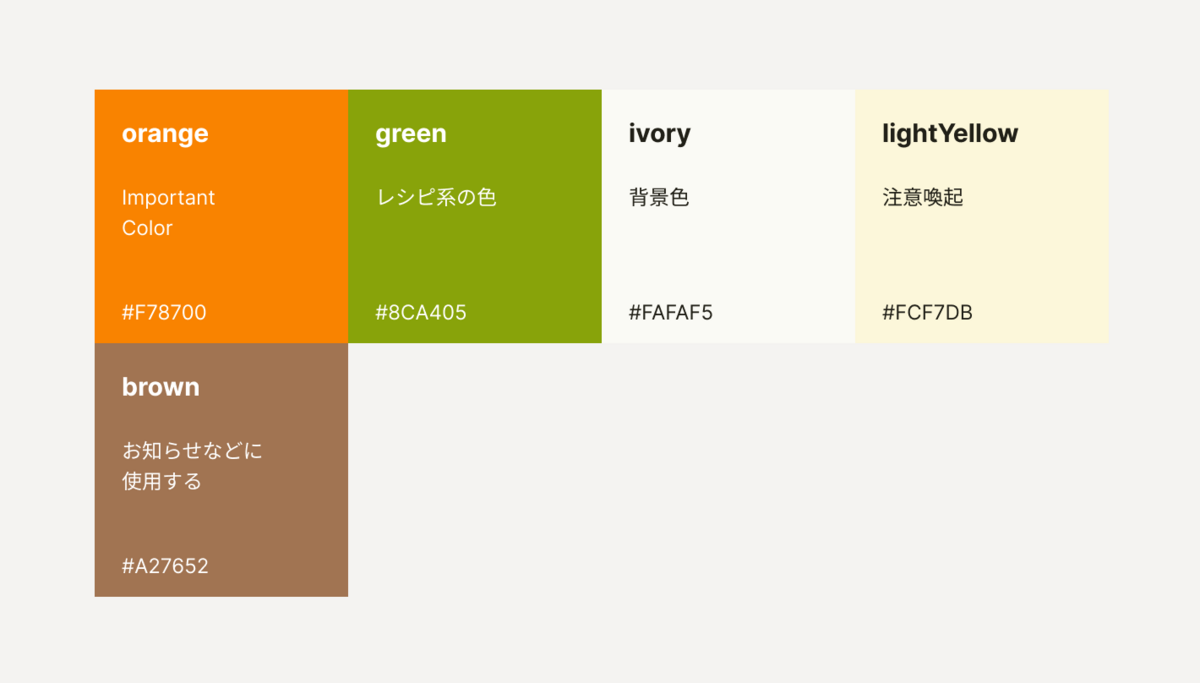
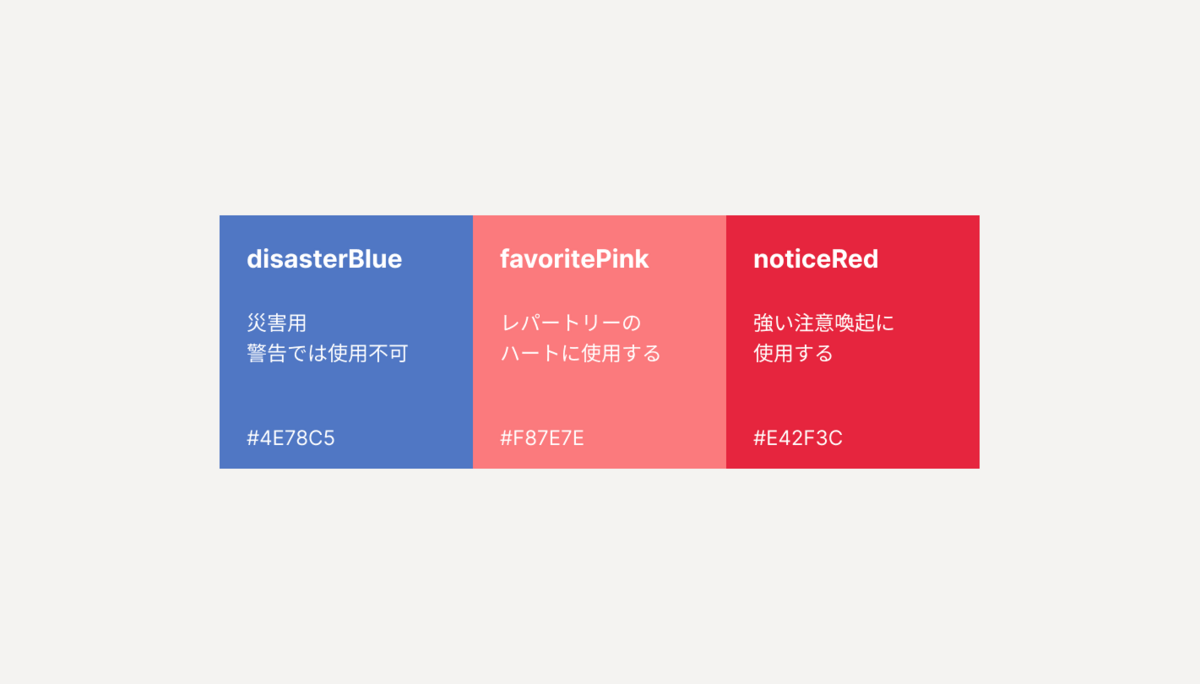
クックパッドのApronは、なんといってもまずその色数の少なさが注目に値すると思います。
なにしろメインで使うカラーが5色のみ!

機能面をサポートする色も3色のみ!

プリミティブトークンも用意せず、微調整用に用意したエイリアストークンは9色×3段階の27色のみ!

攻めてますねえ……カッコいい! 色がフルーツの名前になってるのも遊び心があって素敵です。
もちろんここまで絞り込むにはデザイナーとエンジニアの綿密な協力が必要なのだと思いますが、ここまで絞ってもちゃんとデザインできるという実例があることは、知っておいて損はないと思います。これを見たあとクックパッドのWebサイトを見てみると驚くはず。

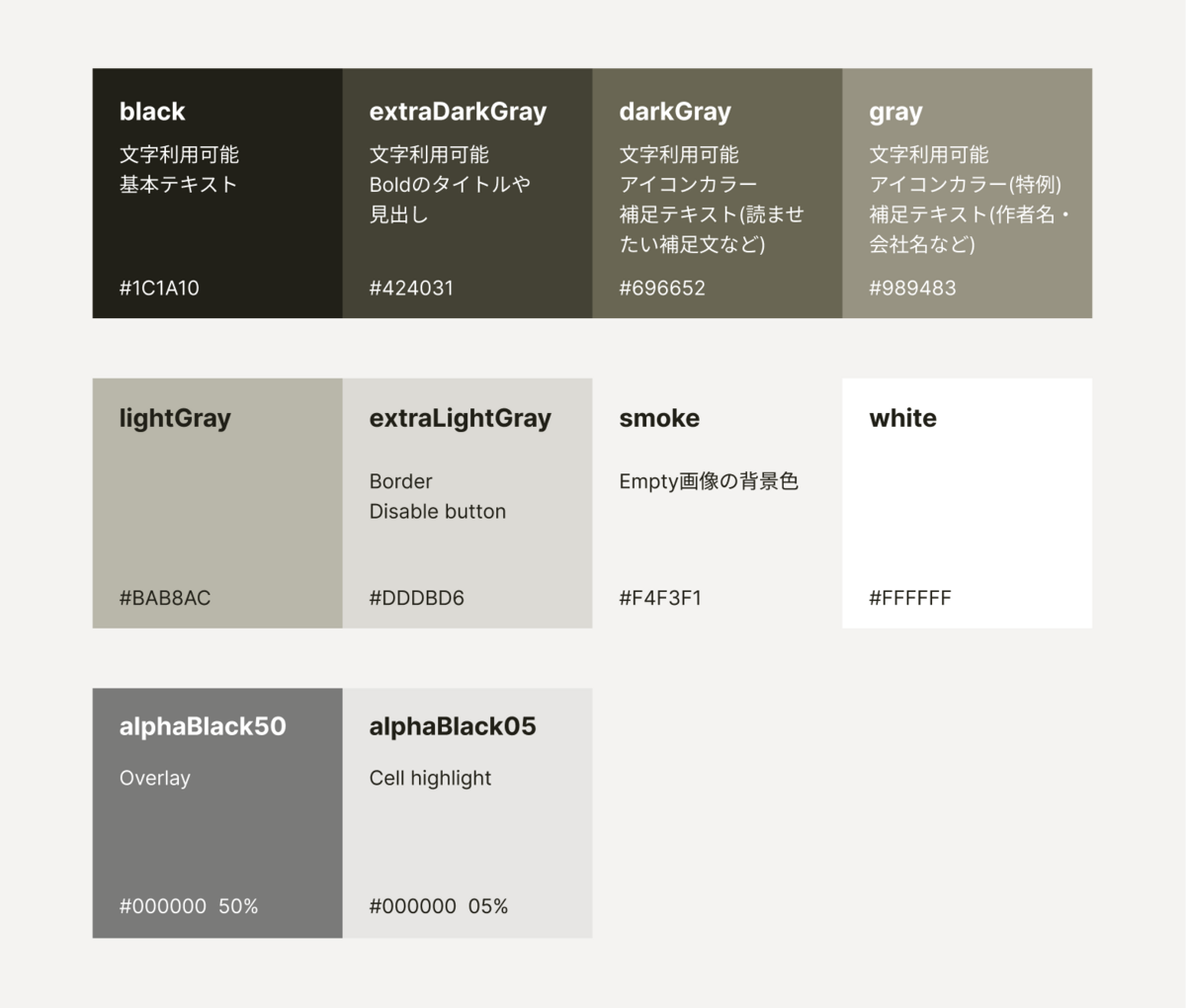
モノトーンも基本8色 (+オーバーレイ用の特殊な色2色) のみ。よくみると、明るい色ほど細かく定義されていることと、中間の色合いが少ないことがわかります。明度で見ると、明度80%以上の色が三つもあるのに対し、暗い方は明度0%〜40%の倍のレンジを使って同等の三つ。明度40%〜80%の中間の色は、40%もの値の幅があるにも関わらず2色しか定義されていません。
色味がかなり黄味がかっているのもいいですね。プライマリカラーであるオレンジに合わせているのだと思います。
Ubie Design Tokens
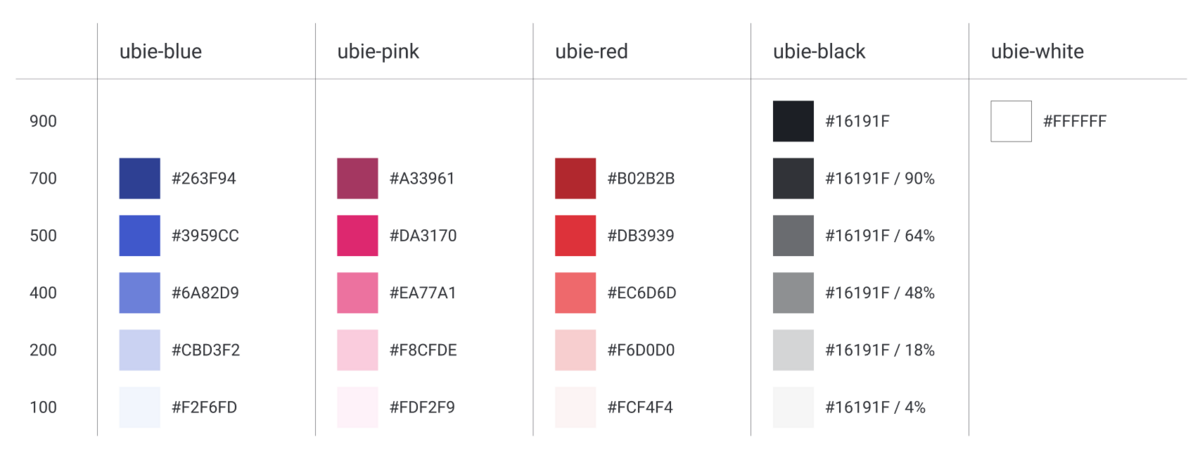
Ubieはなんといっても、色数が今回最少です。

なんとこれで全部! 有彩色が3色5段階しかない上、モノトーンも7段階のみ。今回見た中ではこれが最少ですし、さすがにおそらくこのあたりがWebサイトデザインにおける色数の最少構成なのではないかと思います。
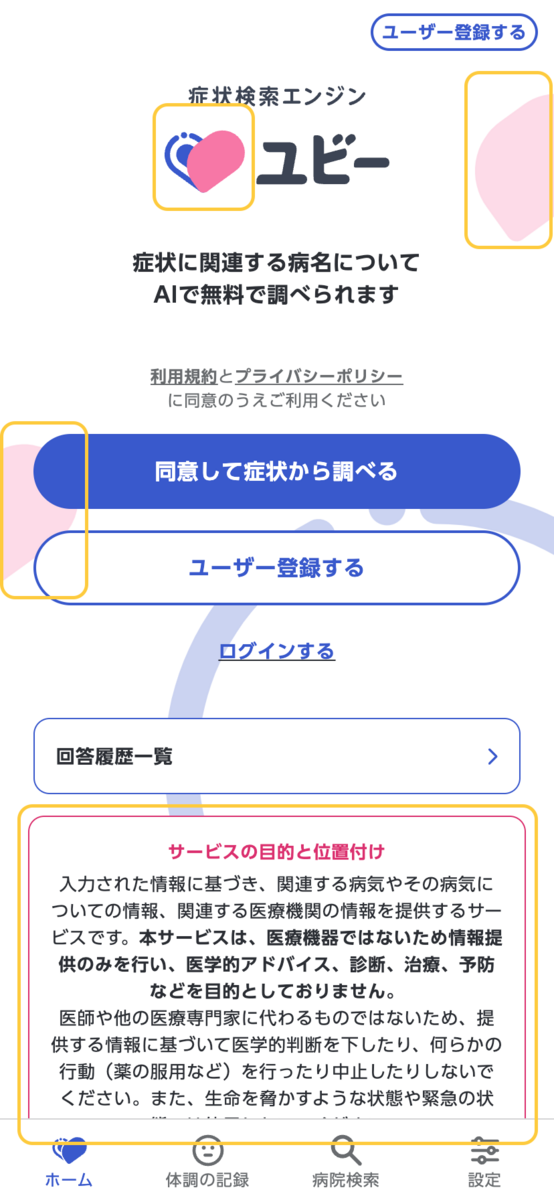
こんなに色数が少ないにもかかわらず寂しくならないのは、サイズのメリハリをつけたり、イラストを適宜挟んだりといったテクニックもさることながら、色のチョイスと配分が絶妙だからだと思います。

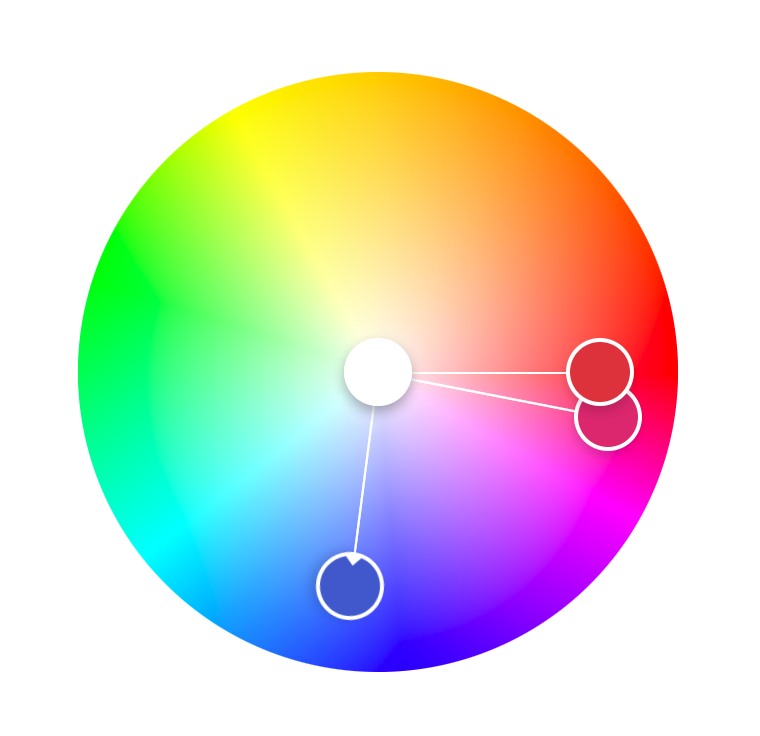
Ubie の使っている色を色相環で示したものが上の図です。ざっくりいうと、ここできれいな角度で並んでいる色ほど調和しやすいのですが、Ubie の色は見事に90°で並んでおり、調和の取れた色合いであることがわかりますね。

また、例えばUbieのトップページをiPhoneで見ると、全体として青い要素が中心になっている中で、上下左右にうまくピンク色が配置されていることがわかります。背景も真っ白ではなく薄い色を置くことで、奥行きも感じられるようになっています。空気遠近法的な感じですかね。こういった工夫のおかげで、少ない色数でものっぺりした印象がなくなっているのだと思います。
Pep Up がいきなりここまで色数を絞るのは現実的には難しいかもしれませんが、できるだけコンポーネントをシンプルに保ちたいときに、ぜひ参考にしたい色使いと工夫だと思いました。
Inhouse
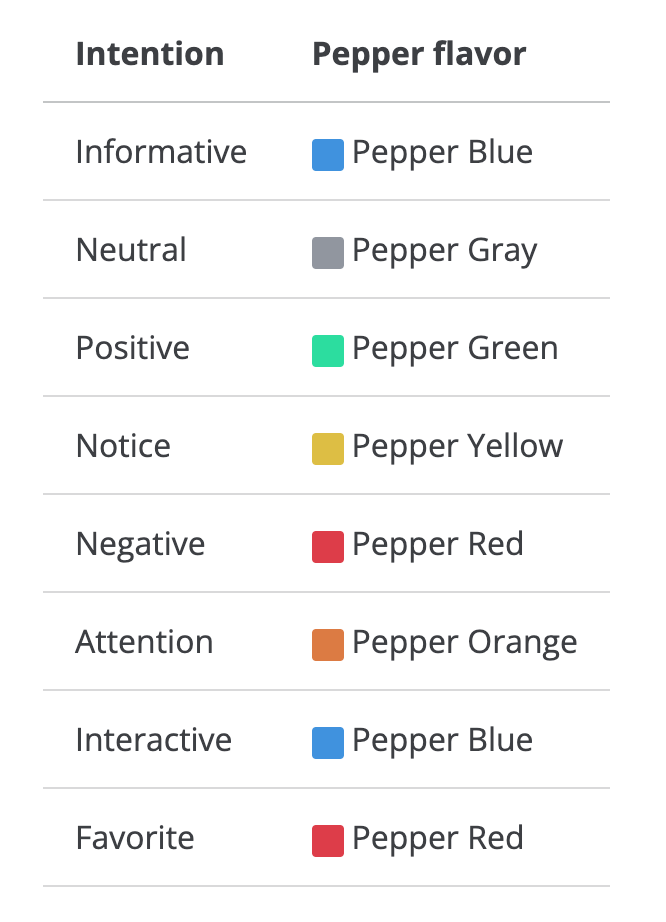
GMOペパボの Inhouse は、エイリアストークンのバリエーションが豊富ですね。

Success, Error, Warning の3種類程度の定義が多いなか、8種類のエイリアストークンは今回最多です。
また、定義の仕方が抽象的なのもいいなと感じました。LDSG同様に成功/失敗は Positive/Negative で定義したり、Interactive という名前も操作系とそれ以外を分けることで使い方を迷わないシステムにする工夫といえそうです。ちょっと違う例ですが、電動工具なんかは作動スイッチなどの危険なボタンに色をつけることで危険な行動を直感的にとりにくいようにしていますよね。こういった工夫も取り入れていきたいところです。
Inhouse では、コンポーネントの色指定をこのエイリアストークンの抽象度で行うようです。ここもあまり具体的に絞り込みすぎず、オブジェクトベースの色設計などで色の指定を複雑にさせたくないという意図がありそうな気がします。コンポーネントによって指定できる値がまったく違うより、こういった形で指定できる値が決まっている方が使いやすいかもしれません。設計思想の違いが出ますね。
Spectrum
SpectrumはAdobe製品全般をターゲットにしたデザインシステムだけあって、かなり抽象的なカラーシステムになっています。プライマリカラー等の定義もありません。
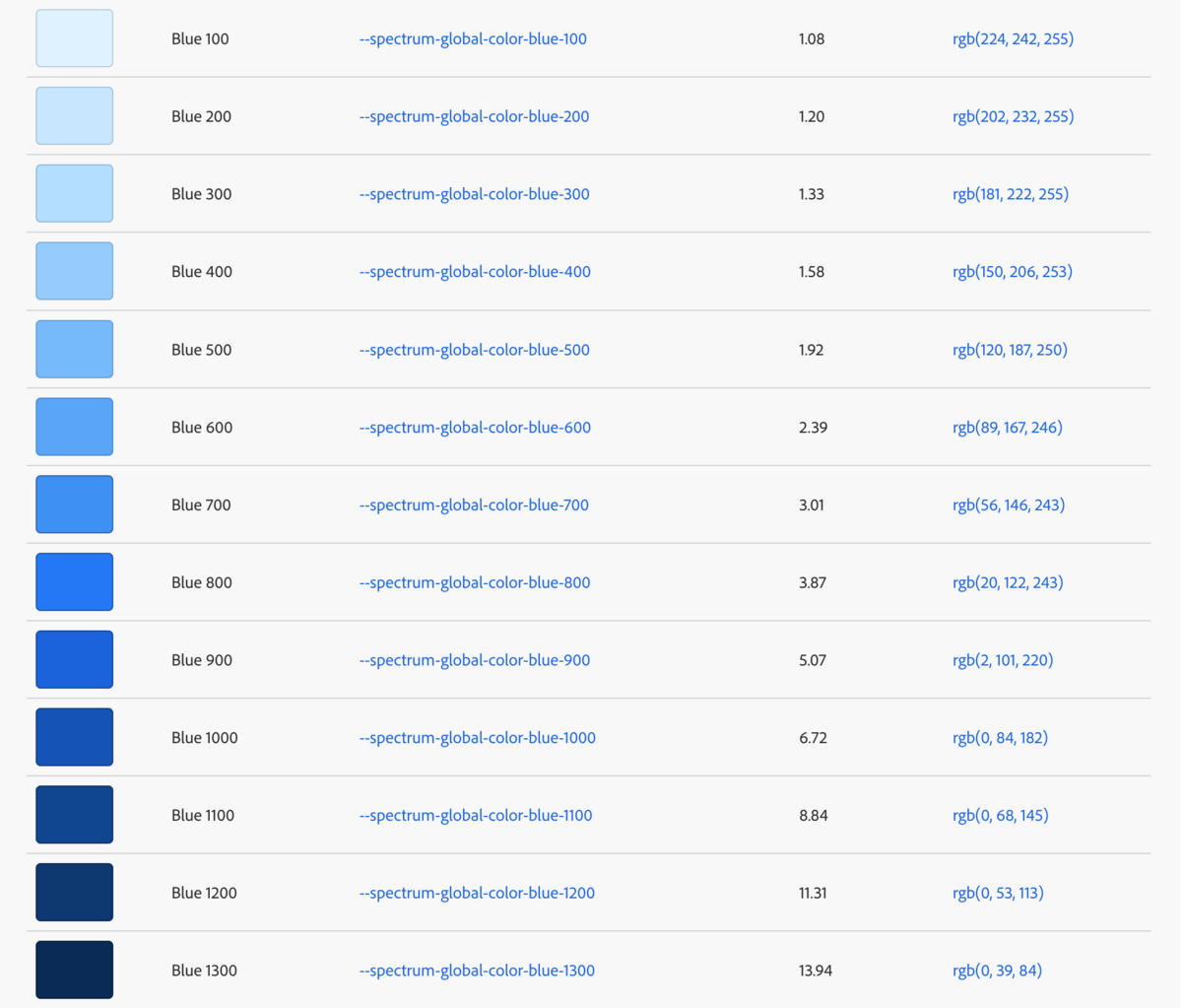
そのかわり、プリミティブトークンが充実しています。

定義された色数は、13色 x 13段階の169色。これ以外の色の使用は一切認められていません。

React Spectrum のページにも、バグやどうしようもない場合に備えた非常手段 (UNSAFE_classNameと UNSAFE_style) は用意してあるが、本当にどうしようもないとき以外使うな! と口酸っぱく書かれていますね。
Spectrum のデザインはそのままで使うことを推奨していますが、場合によっては製品固有のカスタマイズが必要になる場合があることも認識しています。そのような場合は、相談してください。代替となる実装案を提案できるかもしれませんし、あなたのデザインが将来Spectrumに追加される要素に影響を与えるかもしれません。(筆者訳)
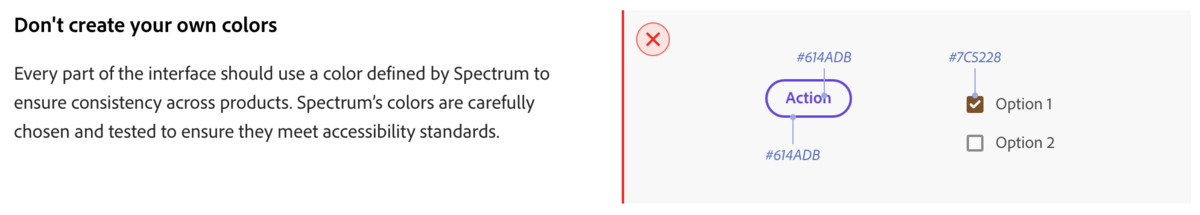
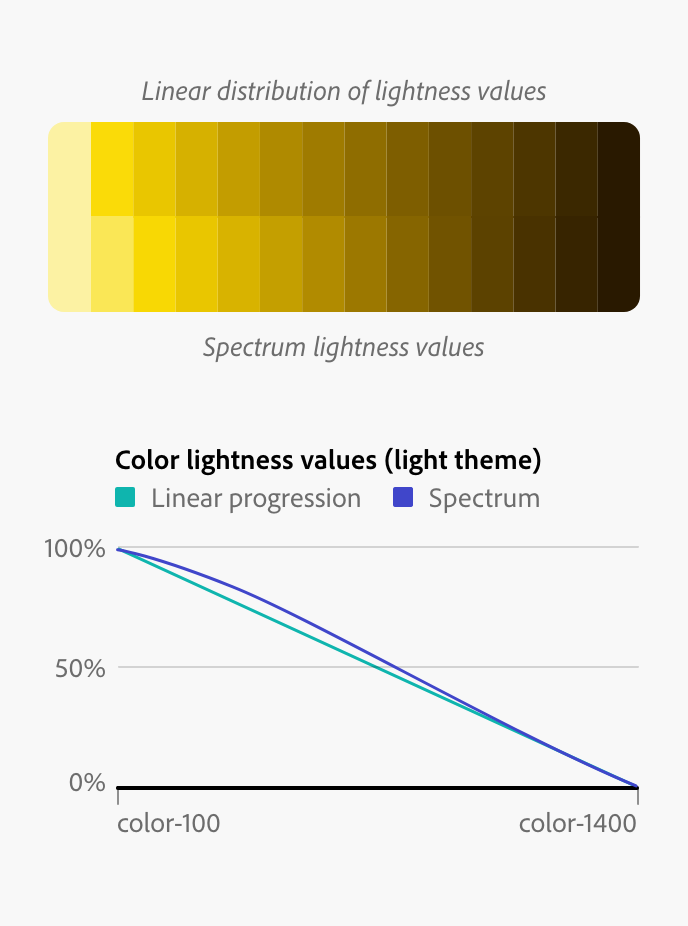
大抵のデザインシステムは「定義された色以外も使えます」という但し書きが入っているので、このストロングスタイルは珍しいですね。しかし、そこまで言いたくなるこだわりっぷりがSpectrumのカラーシステムには込められています。いくつか抜粋しましょう。
スティーブンスのべき法則……物理的な刺激の大きさと、それを人間が知覚する大きさに関する法則。このあたりはあまり詳しくないのですが、要は数字ではなく人間の目の見え方を考慮して、均等なグラデーションになるようにしている、ということのようです。調べた限りではスティーブンスのべき法則をより発展させたロジックが最近では使われているようですが、あえてスティーブンスのべき法則を使っているのはなにか理由があるんでしょうか。

均等色空間……人間の目はすべての色を同じように捉えているわけではありません。緑色は鮮やかさの差に気づきにくく、赤や青は鮮やかさの差には気づきやすくても色合いの違いに気づきにくい……そうです。ここもあまり詳しくない分野なので曖昧ですみません。ともかくそれを重視して、数値ではなく人間の目にとって均等なバランスで色合いを調整しているそうです。
スティーブンスのべき法則と合わせて、徹頭徹尾数値的に均等にするのではなく、人間の知覚を重視して均等にすることにこだわっているようですね。
どうでしょうか。たしかにここまでやられると、「定義されていない色も使っていいですよ」とは言い難いですね。ここまでこだわるかどうかは要件次第だと思いますが……徹底的に使いやすいカラーシステムを定義するときはここまでする必要がある、という例として非常に参考になります。
Primer
ほとんどモノトーンで設計されているGitHubですが、そのカラーシステムはどうなっているのかを確認してみます。

さすがというべきか、分類が非常にシンプルで明確ですね。今回の分類でいえば「プリミティブトークン」「エイリアストークン」「セマンティックトークン」を定義しています。ダークモードとライトモードの切り替えはエイリアストークン層で吸収していますね。
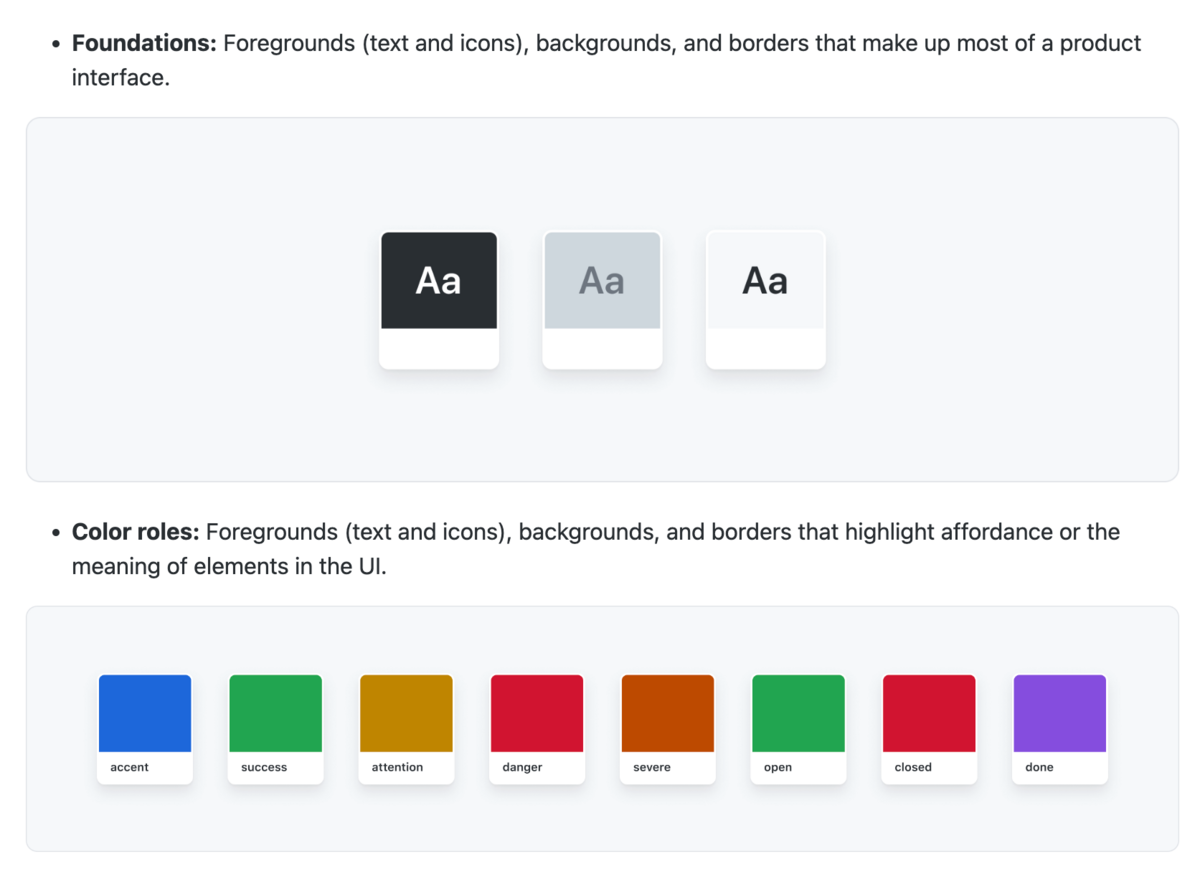
モノトーンとそれ以外の色は、Foundations と Color Roles で分けています。

色を使う = 特定の役割をもつ、という思想で割り切った設計ですね。Pep Up でそのまま取り込むのは難しそうですが、ベースとなるUIはシンプルにしておきつつ、UIの使い方やUIのもつ意味を強調するために色を追加する、と言う考え方は一定の汎用性がありそうな気がします。
UIを前景、背景、ボーダーの3層で考えるのもシンプルでいいですね。全体的に、複雑になりすぎないよう意図的に制御している印象を受けました。
Lightning Design System
最後になりますが、実は今回見てきた中で一番よくわからないのがLightning Design Systemでした……。

とにかくトークンが細かいんですよね。今回の分類でいうセマンティックトークンまでが一覧で書かれているので、調べども調べども全体像がよくわからない……。
それだけコンポーネント定義はキッチリ行われているということだとは思うのですが、個人的にはReact等を使ったコンポーネントシステムを組んで、セマンティックトークン以上はコンポーネントの内に閉じた設計にしたいなぁと思いました。
トークンまとめ
というわけで本日はここまで。やはりカラーシステムは見応えがありますね。
明日15日目もわたしが担当させていただきます。ここまで見てきた各カラーシステムを俯瞰し、どうトークンを定義するのが使いやすいのかを考えていきましょう。
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。詳細は下記の募集一覧からご確認ください。
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
