こんにちは。株式会社JMDCでヘルスケアプラットフォームサービス【Pep Up】 のフロントエンドエンジニアをしている新保です。
本記事は、JMDC Advent Calendar 2023 21日目の記事です。
現在、デザインシステムの導入に向けて動いている【Pep Up】。そのフロントエンジニアが他社のデザインシステムを隅々までリサーチし、「使いやすいデザインシステム」のポイントがどこにあるのか探り出そう!という企画です。
今回は全4回のラスト!最後は、スペーシングについて深掘りしていきます。
1~3回目の記事はこちらからご覧ください↓
概要
ここまで「文字」「色」について見てきましたが、最後はスペーシング……つまり「余白」について。一見地味なテーマですが、実はデザインにおいて非常に重要な要素です。
デザインの基本となる4要素と呼ばれるものがあります。近接、整列、反復、コントラストの四つです。
ものすごくざっくり書きますが、「近接」は意味が近いものほど近くに置くことで関連性が分かりやすくなること、「整列」は要素の位置を揃えておくことで目が要素を捉えやすくなること、「反復」は同じ要素を規則的に繰り返すことで受け手が構造を理解しやすくすること、「コントラスト」はそうした繰り返しから差をつけることで特定の要素を目立たせること、と理解しておけばまあ大丈夫でしょう。
「近接」というのはつまり、あるものとあるものを近づけることを意味するわけですが、逆にそれ以外のものから距離を取ること = 余白を取ることと同じ意味にもなります。なので、どの要素とどの要素にどの程度の余白を設けるか、というのはデザインにおいて非常に重要な意味を持つんですね。
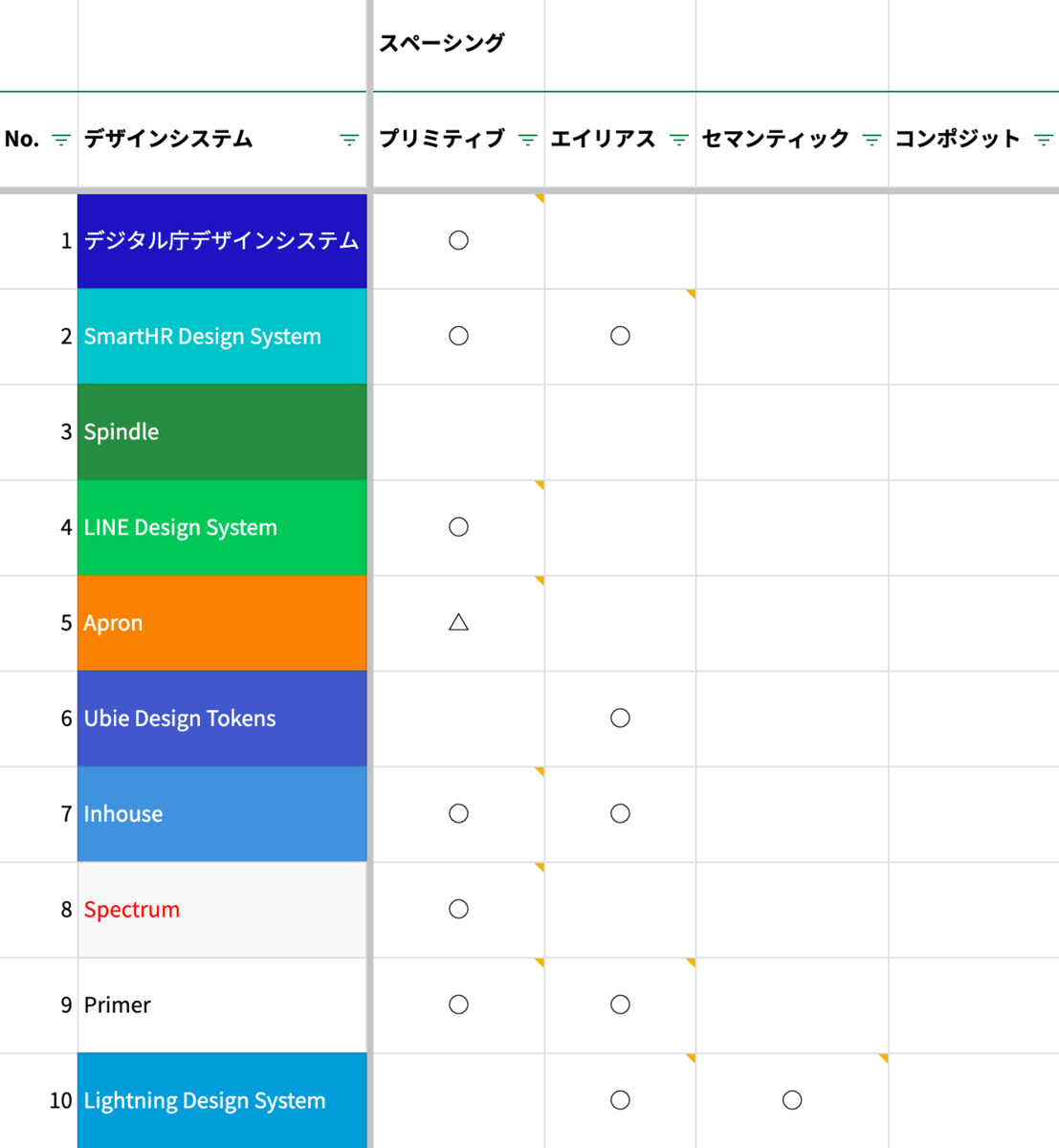
さて、それではそんな重要な余白を、各デザインシステムがどうシステム化しているのか見ていきましょう。

※AmebaのSpindleに関しては、Web上に公開されている情報が見当たらなかったため、記載していません。
まずトークンの一覧を見ていきますが、今回の4段階の定義ではかなり実際の値に近いレイヤーのトークンばかりが定義されていることがわかります。やはりデザインの基本要素だけあって、あまりガチガチにシステム化してしまっては逆に使いにくいのかもしれません。
プリミティブトークンを定義しているシステムの中には、基準値を設けてそのN倍の値でトークンを定義する、という方法をとっているものがあります。これは、任意に定められた値に対して順番に名前を振っていくという機械的なアプローチよりは人間にとって理解しやすく、今回の分類でいえばエイリアストークンと言えなくもないのですが、今回はプリミティブトークンに分類しています。そういったルールを把握していない限り理解が難しいと判断したからですが、これも判断としてはファジーなところですね。
Lightning Design System はセマンティックトークンの欄が○になっていますが、これは $table-cell-spacing のようなコンポーネントに紐づくトークンを一部で定義しているためです。数は少なかったのですが、逆になぜここだけセマンティックに定義したのかが疑問ですね。なにかメリットがあったのか、それとも、もしかしたらなんとなく定義されてしまったとか……? 🤔
Apron のプリミティブトークンが△になっているのは、Apronでは「余白は4pxの単位で指定すること」というルールのみがあるようだからです。Apronには、一般公開している内容の他に社内用のFigmaファイルやコンポーネントシステムがあるようなので、そちらではなにか定義されているかもしれません。
あなたの余白はどこからどこまで?

各システムがスペーシングの基準値をどこにおいているかと、最小値と最大値が設定されている場合はその値、またその間に何段階のトークンを設けているかをまとめたものが上の表になります。
これはプリミティブトークンとエイリアストークンで意味合いがかなり異なってくるので、それぞれ抜き出して見てみましょう。

まずプリミティブトークンの定義がこちらの七つです。
プリミティブトークンは実際の値に近い分パターンが多くなりがちですが、デジタル庁のシステムは他のシステムに比べて、トークン数が少ないのに最大値が大きいという特徴が見てとれますね。
これは基準値以上のサイズに関して、基準値への倍率をフィボナッチ数列で定義しているためです。フィボナッチ数列とは、1, 1, 2, 3, 5, 8…と「どの数字も前二つの数字を足した数になる」という性質を持つ数列です。並びあう数字の比率が黄金比に近づくという性質を持っていたり、自然界の様々な箇所でその値が見られるという特徴があり、規則的なデザインを好むデザイナーに使われがちなイメージがあります。(ちなみにわたしも大好き☺️)
実用的な面でいうと、2pxと4pxでは大きさが2倍異なるため視覚的な影響も大きくなりますが、62pxと64pxの差は見た目にはほとんどわからないように、大きな数ほど差も大きくするのは有効なアプローチです。
8pxより上をすべてそのロジックで定義してしまうと、あっという間にとんでもないサイズのトークンが生まれてしまうのですが (デジタル庁の定義だと次の値は336px、スマホの横幅いっぱいぐらいまで大きくなってしまいます)、「値が大きくなるほど次の値との間隔も大きくする」という考え方は覚えておきたいところです。
SmartHRはまた非常にスタンダードというか、無駄のないコンパクトな定義ですね。SmartHRはエイリアストークンも定義しているのですが、実はプリミティブトークンとエイリアストークンの値が完全に1:1で対応しています。つまり性質的には、かなりエイリアストークンに近いものを持っていると言えるでしょう。厳密には基準値が異なるのですが、このあたりはエイリアストークンのセクションで見ていきます。
LINE Design System (LDSG) と Apron は、どちらも4pxをベースにしたシステムですが、LDSGは基準値の1/2サイズで2pxのトークンを用意しています。全体を見ると2px以下の最小値を設けているシステムは1/3程度で少数派なのですが、わざわざこれを定義したということに意図や意味があるのかはなんともいえないところです。
Apronは前にも書いたように、「4pxの倍率で指定する」以外のルールを設けていません。実際のWebサイトを見たりしても、とくにトークンを使っているようには見えないんですよね。よくいえば柔軟、悪くいえば選択肢が絞りにくいということになりますが、実際のところ使い勝手はどうなんでしょうか……? 全体を見てデザインを統括できるポジションの人がいれば柔軟でやりやすいのかも? デザイン業務を個々のエンジニア側でも行うような環境だと、まとまりのないデザインになってしまいがちな気はします。
ダントツで値の幅と段階が大きいのがInhouseですね。Inhouseはタイポグラフィ編でもちらっと触れましたが、本文のフォントサイズ16pxをベースにして縦のリズムを重視した設計をとっており、スペーシングのプリミティブトークンも16pxの倍数をベースにしています。そのため、この仕組みを Sizing Token ではなく Sizing scale と名付けているのですが、そうなると1pxの最小値を用意するのがスッキリしないんですよね……。なにか理由があったのかもしれませんが、ここはとりあえず整数値で定義できる値までは念のため定義しておいた説を推しておこうと思います。Inhouseはプリミティブトークンと別にエイリアストークンも定義しており、おそらく実際に使っているのはエイリアストークンの方でしょうしね。
続いてSpectrumは「使う値を順番に並べて数字を振っていく」というパターンでトークンを命名しているようで、spacing-50 に対応する値は2pxですが、spacing-100に対応する値は8pxに増えたりします。次のセクションで詳しく見ていきますが、「4px刻みゾーン」「8px刻みゾーン」「16px刻みゾーン」を設けているようで、デジタル庁のシステムのように大きな値ほど大きな間隔で定義するようになっていますね。
最後にPrimerですが、これもSpectrumと同様の命名規則ですね。値の決め方も「Npx刻みゾーン」を設けて段階的に切り替えるという方法はまったく一緒です。刻み位置が異なるためにPrimerは最大値がかなり大きくなっていますが、実際にこのサイズの余白をGitHubで見た覚えがないので、このあたりはやはり「念のため定義」シリーズではないかと思います。

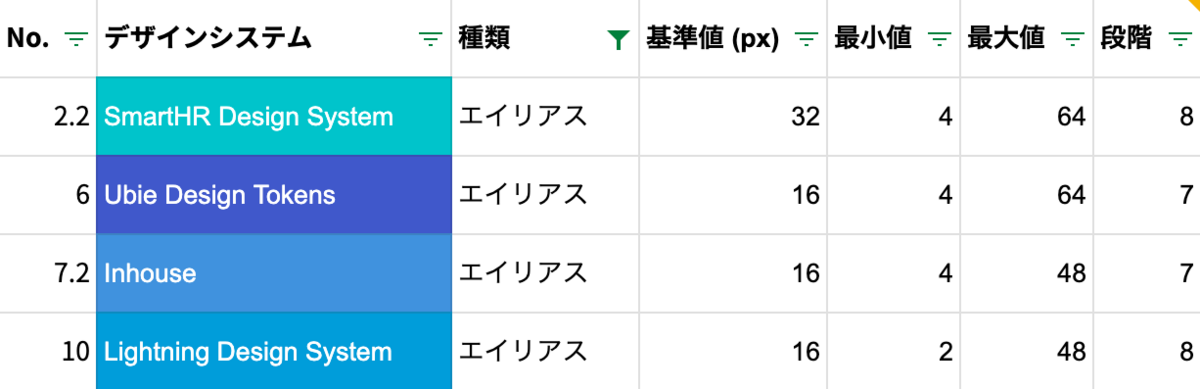
続いて、エイリアストークンの一覧がこちらです。
まず一見して、先ほどのプリミティブトークンに比べてかなり値のばらつきが小さいことがわかりますね。いずれも最小値から最大値までの幅が7〜8段階になっているのも興味深いところです。タイポグラフィ編でも、実際に使うトークンのパターンは7〜8個に収めた方が使い勝手がよさそうだと考察しましたが、ここでも同じような結果になりました。
基準値は16pxか32pxですが、いずれも本文の文字サイズが16pxで定義されているデザインシステムなので、1文字or2文字分のサイズをスペーシングの基準にしていることがわかります。Webサイトの基本要素はテキストなので、テキストのサイズを基準にするのは理にかなっている気がします。
最小値も最大値もよく似たところに収まっています。こうなってくると、今回分析したデザインシステムで一番定義されている値はどこなのか気になってきました。
スペーシングのスイートスポット

というわけで、2px〜112pxの範囲内で使われている値を、4px刻みの一覧にしてみました (4px以下は、特別に2pxのみカウントしています)。 一番下の数字は、各スペーシング値がいくつのデザインシステムで使われているかをカウントしたものです。SmartHRとInhouseで二種類のトークンが定義されており、Spindleの定義が公開されていないので、最大値は11になります。
4, 8, 12, 16, 24, 32, 40, 48, 64 あたりがよく使われていることがわかりますね。8パターンに収めるなら12を除いた「4, 8, 16, 24, 32, 40, 48, 64」が人気の値になりますが、実はSmartHRがこれとまったく同じ値でトークンを定義しています。意図したものかどうかわかりませんが、前のパートで「無駄のないトークン定義」と感じたのは間違っていなかったわけですね!
64px以上だと80, 96, 112pxが若干多いですが、これは Inhouse, Spectrum, Primer がいずれもこのあたりのトークンを16px刻みで定義しているためですね。デジタル庁のシステムはフィボナッチ数列を使ったユニークなシステムですが、こうして見ると若干マイナーな値に解決されてしまうようです。まぁこのあたりまでくると8px程度の違いは些細なものかもしれません。96pxと112pxを使い分けるか、104pxで間隔を空けることを強制させるかはデザインの設計次第だと言えそうです。
最小値にも目を向けてみると、2pxを定義しているシステムが四つしかないのに対し、4pxはすべてのシステムが定義しています。しかも2pxを定義しているのは、エイリアストークンを定義するための前段階としてプリミティブトークンを定義したと思われるInhouse、幅広いサービスに適用されることをあらかじめ想定しているLDSGとSpectrum、業務用アプリケーションゆえに大量の情報を表示することが想定されるLightning Design System……というわけで、こういった特段の必要がない限り、4px未満のトークンを定義する必要性は薄いかもしれませんね。
SpectrumやPrimerなどが「4px刻みゾーン」「8px刻みゾーン」などを分けているという話がありましたが、こうしてみると16pxまでが「4px刻みゾーン」、16px〜48pxまでが「8px刻みゾーン」、それ以上が「16px刻みゾーン」になっているシステムが多そうですね。必ずしもこれに合わせないといけないわけではありませんが、どういった余白システムを組むかにあたっての参考にできそうです。
おわりに
というわけで、余白に関しては「4, 8, 16, 24, 32, 40, 48, 64がスイートスポット」「4px未満のトークンを定義する意味はどうやら薄い」「トークンは等間隔で定義するより、大きい値ほど間隔も大きくする方法が主流」「トークン定義はエイリアストークン程度の抽象度でとどめ、あまり具体的に定義しすぎない方が使いやすそう」などの知見が得られました。
最初に想定していたよりも、余白のトークンは各サービスに共通する部分が多いなという印象です。やはり4pxベースのグリッドがほぼデファクトスタンダードのようになっているのが大きいのでしょうか。しかしその中でも、最小値、最大値、基準値、トークンの間隔といった基準をどこに置くかで各サービスの色が見えてくるのが面白いですね。
エンジニア側からすれば使うトークンは少ない方が楽ですが、デザイナー側からすればトークンが多い方が表現力が上がるというトレードオフがあるわけで、実際にトークンのシステムを組む場合はこのあたりを踏まえてチームでよく相談するのがよさそうです。
さて、デザインシステムの分析記事も今回で4回目。今回がひとまずの最終回になります。(本当はコンポーネントシステムや立体感の表現なども分析したい!)
なんとなく「デザインシステムって、定義してる内容がまちまちだから比較分析してみると面白そうだな〜」ぐらいの気持ちで始めた企画でしたが、なんと合計30,000文字近い超大作になってしまいました。ただ実際に調べてみると得るものも多く、大変さに見合うだけの価値はあったかなという気がします。
しかし、この分析に本当の意味で価値が出るのは、実際にPep Upのデザインシステム設計でこの知見を活かせたときなのだと思います。今後この知見を活かし、デザイナーにもエンジニアにも優しいデザインシステムを作りたいという思いを新たにしました。
ご覧いただいた皆さんにも、この分析がなんらかの形でお役に立てば幸いです。
ここまでお付き合いいただき、本当にありがとうございました!
明日22日目は、山本さんです!お楽しみに♪
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!
フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
