こんにちは。株式会社JMDCでヘルスケアプラットフォームサービス【Pep Up】 のフロントエンドエンジニアをしている新保です。
今年、JMDCではアドベントカレンダーに参加しています。
本記事は、JMDC Advent Calendar 2023 2日目の記事です。
現在、デザインシステムの導入に向けて動いている【Pep Up】。そのフロントエンジニアが他社のデザインシステムを隅々までリサーチし、「使いやすいデザインシステム」のポイントがどこにあるのか探り出そう!! という企画です。
全4回、合計およそ20,000文字の大ボリュームでお届けする予定です。20,000文字って、短めの卒論ぐらいありますね🤣
やってみたいとは常々思いつつ、大変なのがわかっているのでなかなか手を出せなかったのですが、年末のイベントだしやってみよう!!! と重い腰を上げてみたら、案の定大変でした……😭
しかし、それだけデザインシステムが多種多様で、様々な意図が込められたものであるということですね! なんとか頑張って書いていきたいと思います。
注意
この記事では、Web上で無料で入手できる情報のみに基づいた分析を行っています。また、分析はあくまで著者の主観で行ったものですので、まったく見当違いなことを言っている可能性があることをご了承ください。
分析にあたっては、Web上で調べられる情報はできる限り調べたつもりですが、抜けやミスがある可能性は十二分にあります。ミスを発見した場合はご指摘いただけますと幸いです 🙇
なお今回の分析は主にWebデザインを対象にしています。印刷物やスマホアプリ等については対象外です。
対象デザインシステム
今回分析させていただくのは以下の10個です!
最近話題のデジタル庁デザインシステム。シンプルかつ作り込まれたデザインシステムで、内容もかなりの部分がオープンになっており、見応えがあります。
デザインシステムといえば、という感じのSmartHR。2018年頃から調整を重ねながら整備されてきたというその中身は参考になること必至です。
2023年度 グッドデザイン賞を受賞したAmebaのデザインシステム。今回は取り扱っていませんが、アイコンのデザインがめっちゃきれいです。
あのLINEにもデザインシステムがあります。シンプルで力強いデザインが特徴です。
クックパッドのデザインシステム。名前がいいですね。非常にシンプルにまとまっていて勉強になります。
医療系スタートアップのUbie。事業領域がJMDCグループに近いことと、トークン体系が非常にコンパクトに収まっているところが気になり、今回の比較対象に加えました。
GMOグループでインターネットサービスを展開するGMOペパボ。シンプルかつ個性的なデザインシステムを取り入れており、気になります。
Adobe製品全般のデザインシステム。今回の比較対象の中では若干レイヤーが違う感じはありますが、アクセシビリティへの取り組みや独特のタイポグラフィシステムを分析したかったので候補にしました。
エンジニア御用達、GitHubのデザインシステム。特殊な用途を前提としたシステムなので、他にはない要素が色々あり勉強になります。
業務用システムからもエントリー。いつもお世話になっている Salesforce です。Pep Upでも管理用の画面は業務システム的な作りになっており、その面でも参考になりそうです。
基本的には日本の有名なWebサービスのデザインシステムを中心としつつ、海外の有名なデザインシステムや、個人的に気になっている特徴的なデザインシステムもいくつか加えました。
これら10個のデザインシステムを、今回はデザイントークンの観点から分析していきます!
デザイントークンとは
分析を行っていく前に、まずデザイントークンという概念について整理しておきます。
まずデザイントークンそのものについて。色々な定義はありますが、ここでは「特定のスタイルを具体的に表すための共通言語」ぐらいのニュアンスで扱います。
デザインを作る際、正しい共通言語がないと、意図の伝達にずれが生じ、想定していないデザインができてしまう可能性があります。

ここで、「このシステムではこういう色を使う」「その色をこう呼ぶ」というルールがあれば、その呼び方を使うことでコミュニケーションを確実に行うことができ、開発効率もアップします。

このように、特定のスタイルを具体的に指し示すことのできるキーワードのようなものが「デザイントークン」です。
デザイントークンがカバーする範囲は多岐に渡り、それらの分類も定まっていません。
とはいえ便宜的にでも分類を定めないと比較もできないので、今回はW3Cのコミュニティグループが定義した基準や、実際のデザインシステムで使われている用語などをもとに、以下の四つに分類していきます。
- プリミティブトークン
- 実際の値に機械的な名称 (例: 1, 2, 3…) を振ったトークン
- エイリアストークン
- プリミティブトークンに、人間が理解しやすいよう別名を振ったトークン
- セマンティックトークン
- プリミティブ/エイリアストークンを具体的なコンポーネントの定義に合わせたトークン
- コンポジットトークン
- 複数のトークンを一括して指定できるトークン
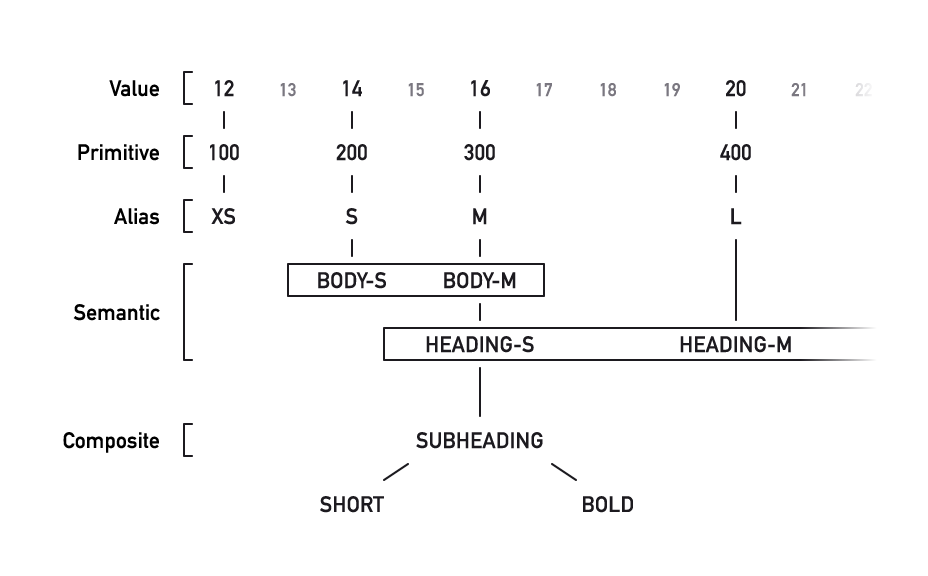
フォントサイズを例にして図解すると、以下のようになります。

まず具体的な数値 (12, 13, 14…) があり、その中から使用するバリエーションに機械的な名前 (100, 200, 300…) を振ります。これがプリミティブトークンです。
プリミティブトークンだけでは、どのくらいのサイズになるのか直感的にイメージできません。100と300のどちらが大きいのかもハッキリしません。そこで、より直感的に理解できるよう、S, M, Lなどの体系で別名を振ります。これがエイリアストークンです。
さらにこれらを実際に使う場合、Mサイズ (16px) という値は、「本文の標準サイズ」としても使いますし、「見出しの最小サイズ」としても使われる場合があります。そのため、これらを各コンポーネントの定義に合わせて BODY-M や HEADING-S といった意味を持つセマンティックトークンとしても定義します。
このフォントサイズに関するトークンと、行間に関するトークンやフォントの太さに関するトークンなどを組み合わせることで、実際の見出しのスタイルを表現できます。そして、これらを一括で指定できるようにまとめた SUBHEADING トークンを用意した場合、これをコンポジットトークンと呼びます。
トークンの表現方法
トークンは様々な方法で表されます。
- 名前をつける
- CSSカスタムプロパティで定義する
- Figmaの変数で定義する
- (React等の) コンポーネントのプロパティで定義する
W3Cのコミュニティグループでも、デザイントークンは「名前に関連づけられた情報であり、名前と値のペアを最小構成とする」(information associated with a name, at minimum a name/value pair) とあります。形式は様々でいいみたいですね。
今回は特にデザイントークンの定義を広く取っていることもありますし、開発に携わるメンバーの間で共通の言語として扱うことができていれば、形式はどうあれデザイントークンであると言っていいでしょう。

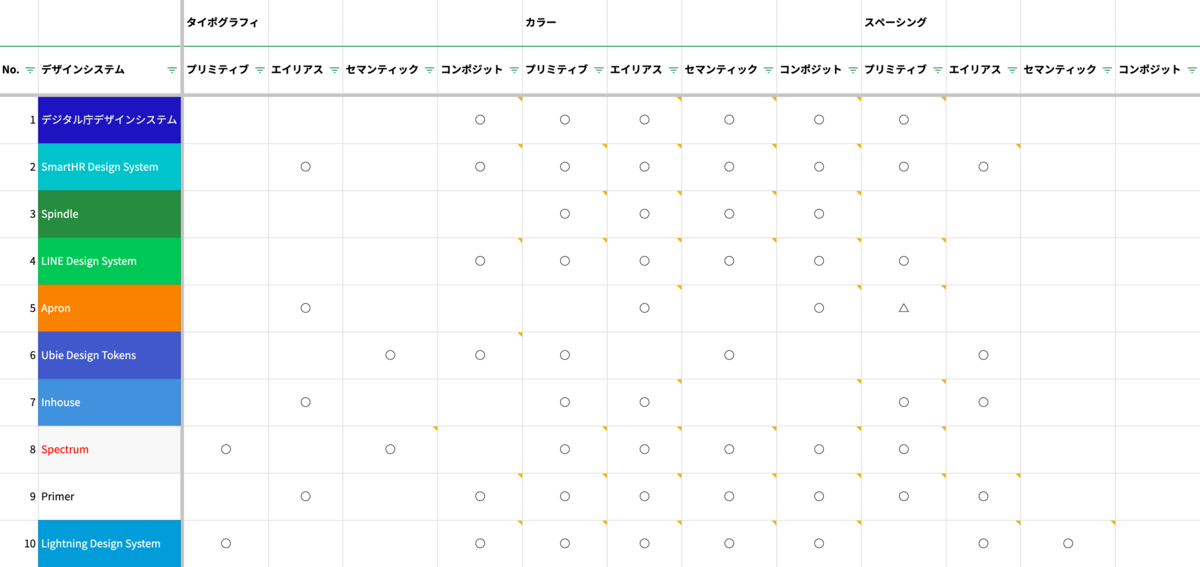
各デザインシステムのトークン分類
さて、以上の前提を押さえた上で、各デザインシステムがどのようなトークン体系を持っているのかざっくりまとめました。

タイポグラフィ (とくにフォントサイズ)、カラー、スペーシングの三つについて、4段階のトークンのうちどれを定義しているかをまとめたものです。4段階のトークンをすべて用意する必要はなく、またどのトークンを用意するかはデザインシステムによってまったく異なるということがわかるのではないでしょうか。
おわりに
今回はここまで。紹介と概念の整理で終わってしまいました 💦
デザインシステムやデザイントークンには決まった仕様やフォーマットがないため、比較をしようとするとどうしてもこのステップを避けられないのです。ご容赦ください。
個人的には様々なシステムで別の名前で呼ばれているトークン群に、ある程度共通の概念を持ち込めてスッキリしました。W3Cは最終的にどう分類するんでしょうね 🤔
次回からは、いよいよ各要素について中身を深掘りしていきます。楽しみにしていただければ幸いです。
明日3日目は、野田さんです!
JMDCでは、ヘルスケア領域の課題解決に一緒に取り組んでいただける方を積極採用中です!フロントエンド /バックエンド/ データベースエンジニア等、様々なポジションで募集をしています。詳細は下記の募集一覧からご確認ください。
まずはカジュアルにJMDCメンバーと話してみたい/経験が活かせそうなポジションの話を聞いてみたい等ございましたら、下記よりエントリーいただけますと幸いです。
★最新記事のお知らせはぜひ X(Twitter)をご覧ください!
